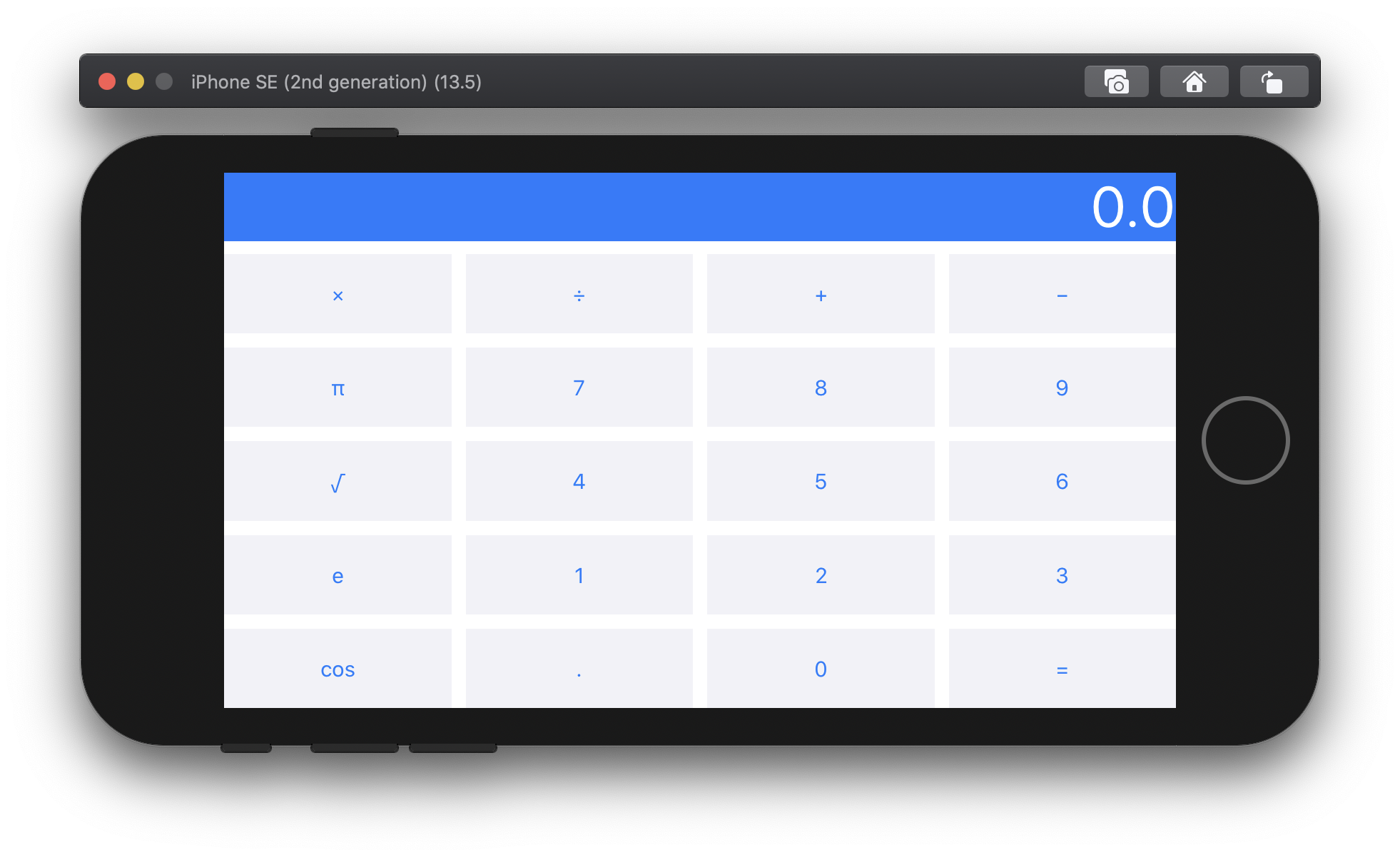
화면을 가로로 돌려보면 계산기 앱 하단이 잘려서 보이지 않는다. 화면 방향에 따라 사이즈가 유동적으로 조정되도록 바꿔보자

Stack View
우리는 Stack View를 사용하게 될 것이다.
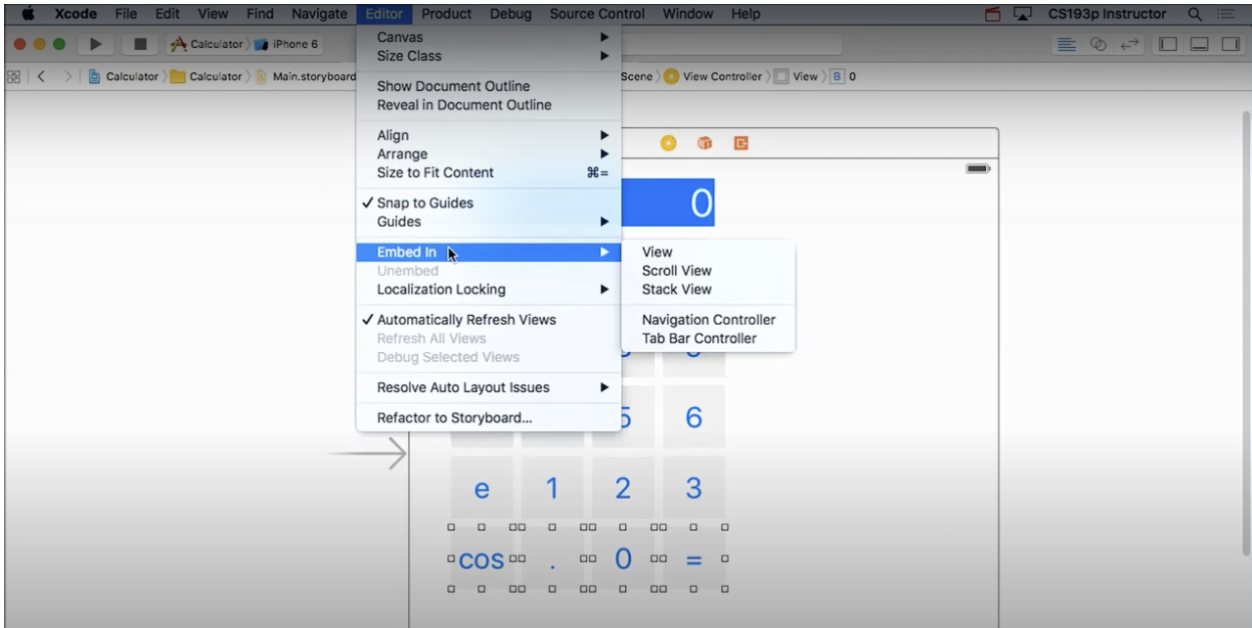
버튼을 마우스 드래그 하여 그룹으로 잡은 다음 메뉴에서 Editor > Embed In > Stack View를 선택한다.

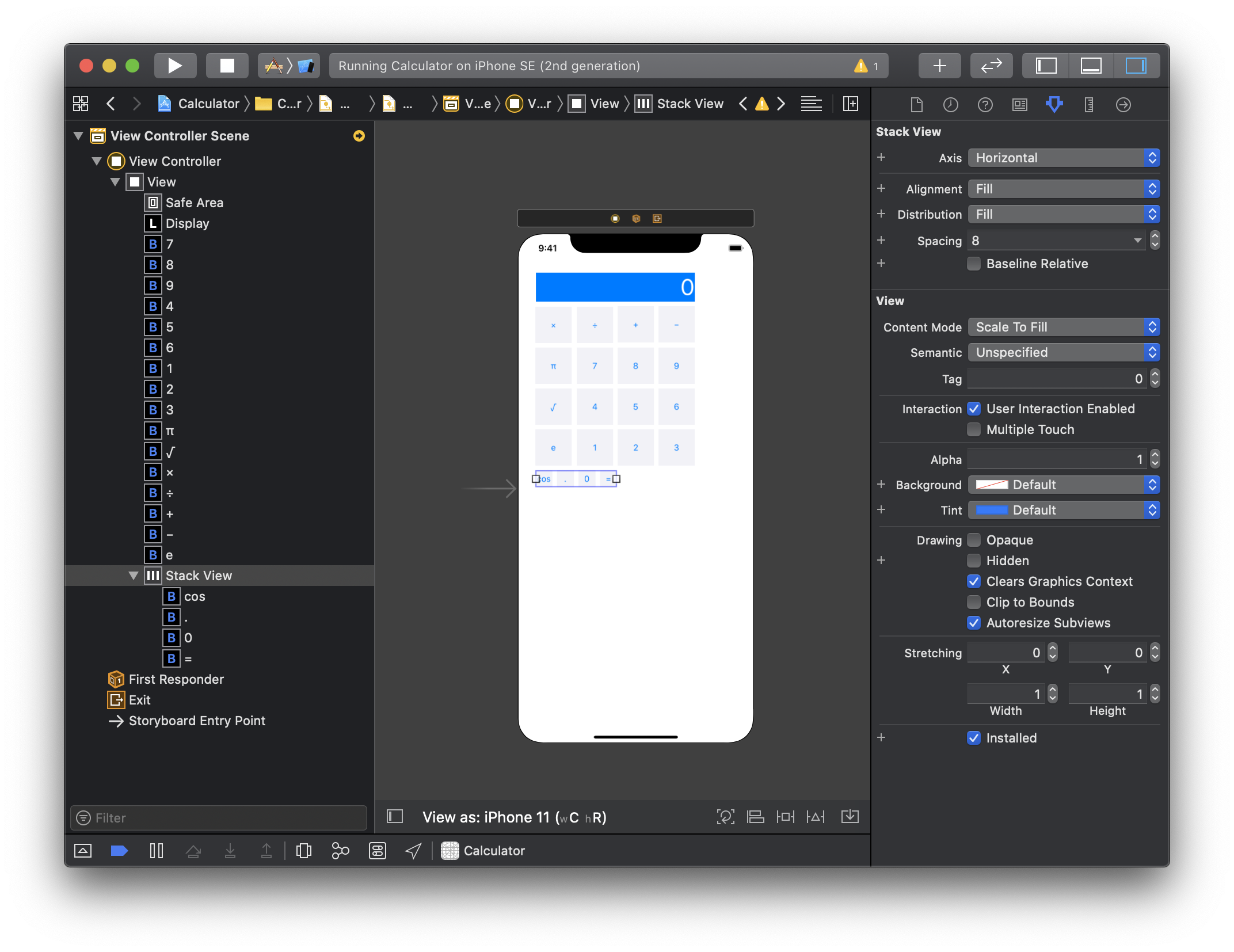
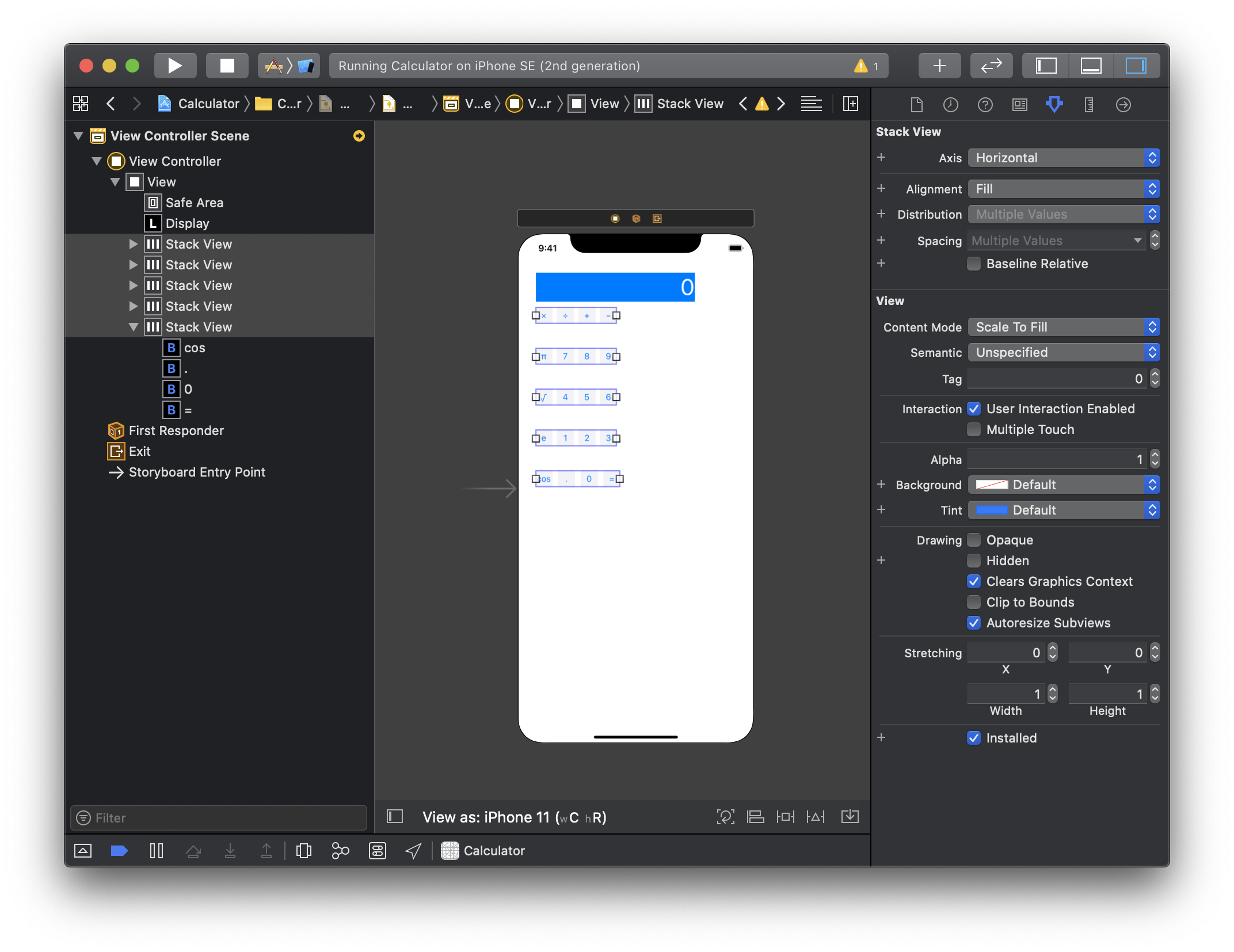
아래와 같이 Stack View 로 묶인 버튼들은 크기가 줄어든다. 걱정하지 말자.

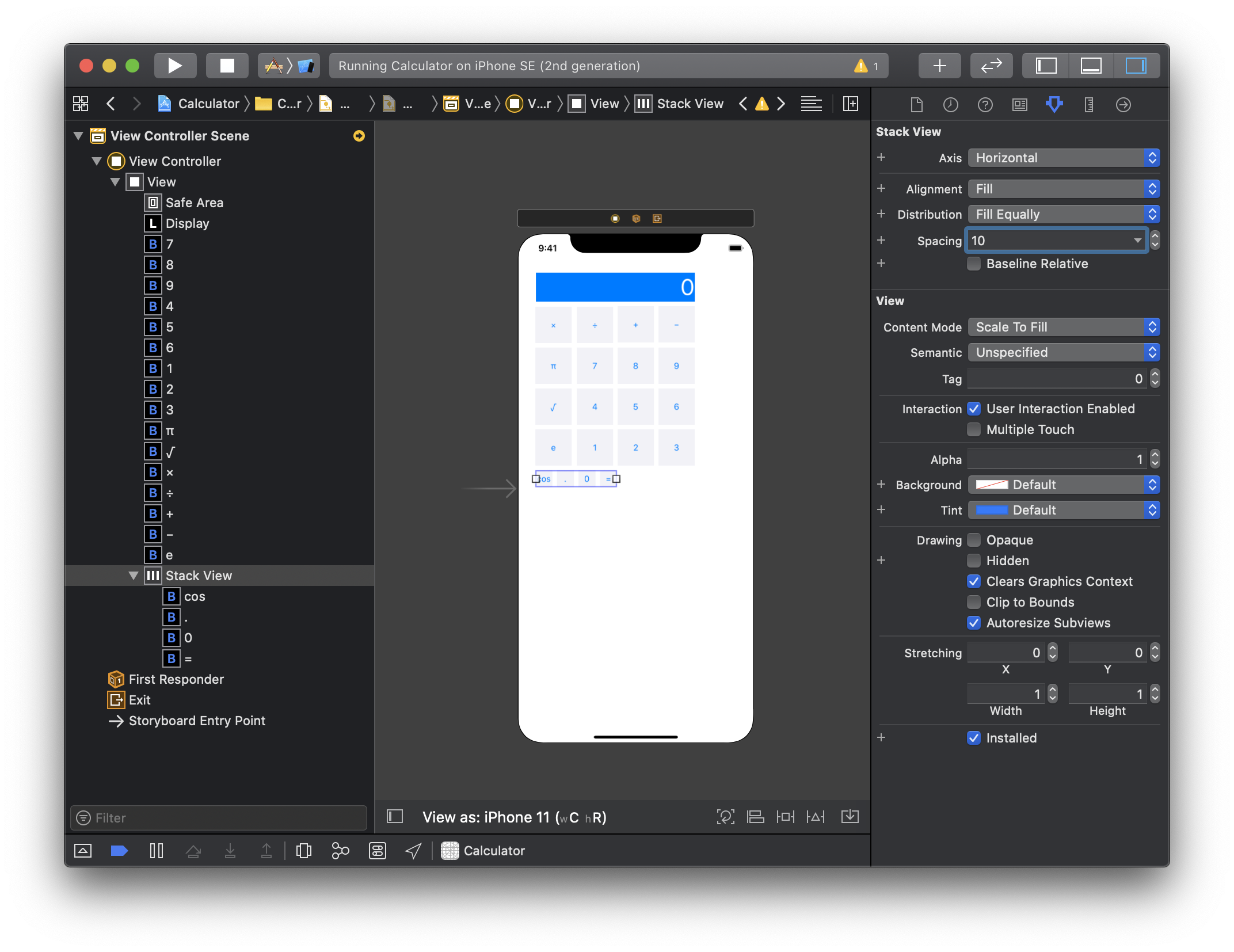
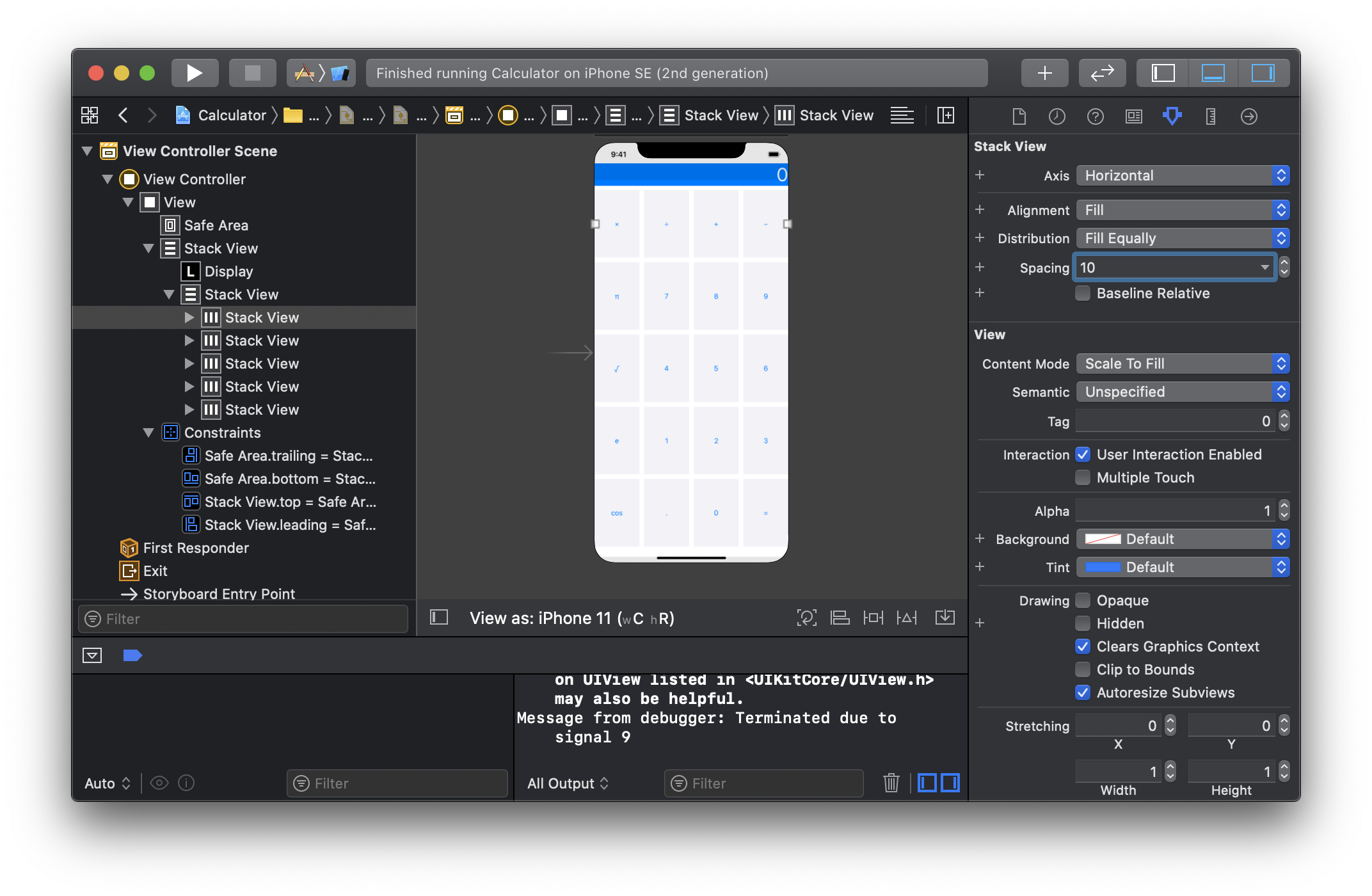
Stack View를 선택하고 Distribution을 Fill Equally로 변경하고, Spacing에 10을 입력한다. 버튼이 동일한 크기로 변경되고 버튼간의 간격이 10만큼 벌어진다.

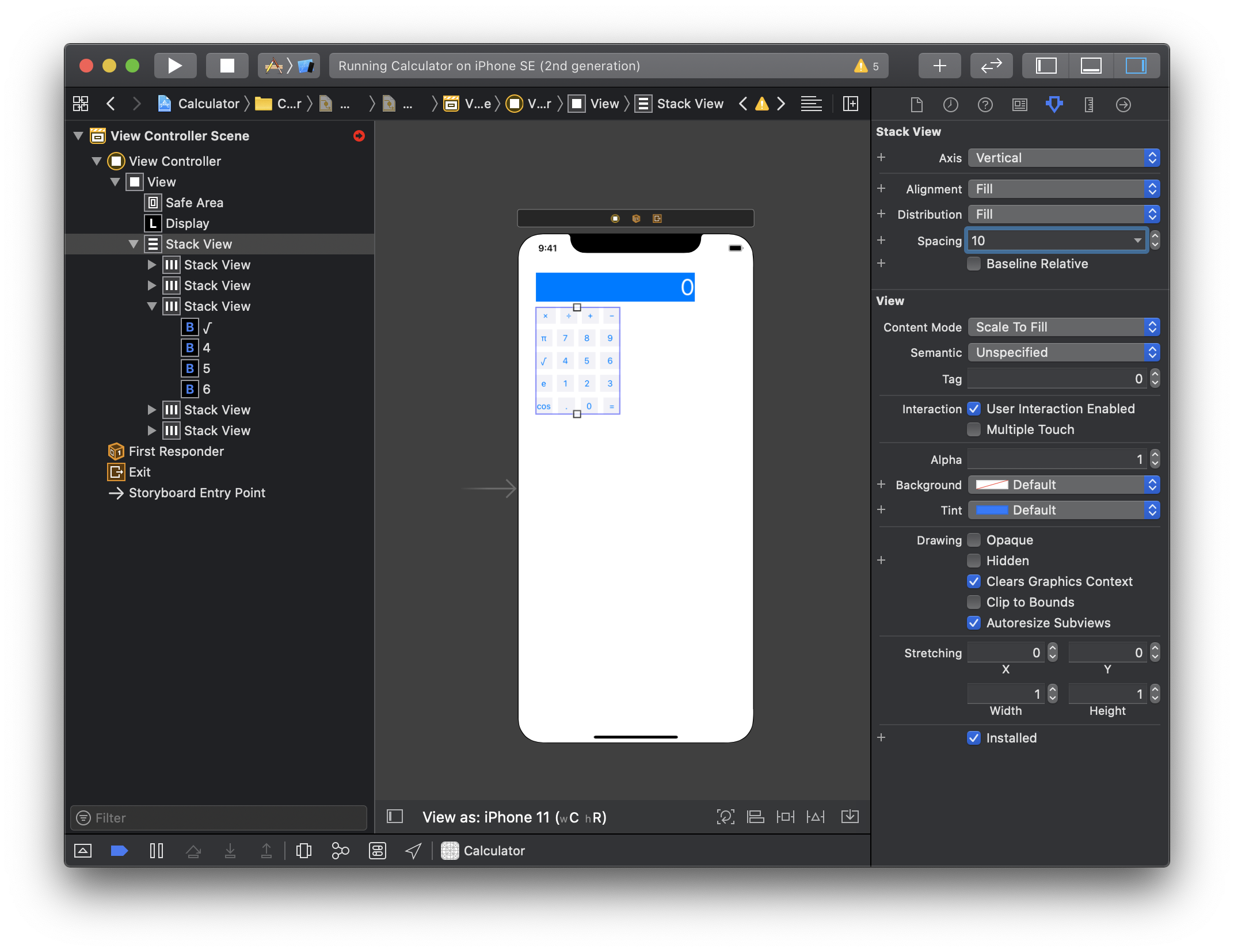
버튼 Stact View을 다시 모두 모아서 하나의 Stact View로 만든다.

그리고 버튼 Stact View을 그룹핑한 Stact View의 Spacing를 10으로 변경한다.

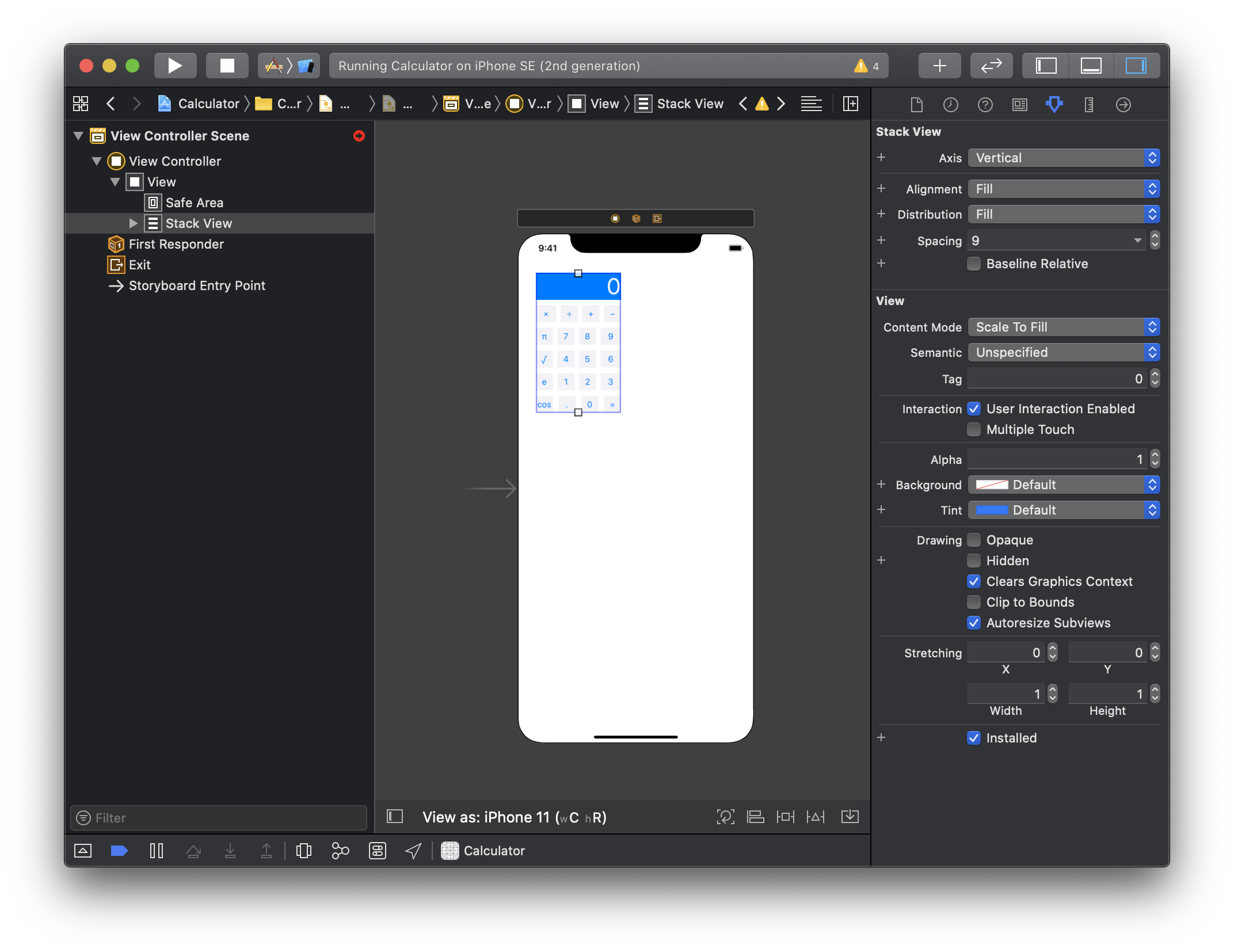
마지막으로 label로 포함하여 다시 전체 Stack View를 만든다. 그리고 Aligment는 Fill 로 변경한다.

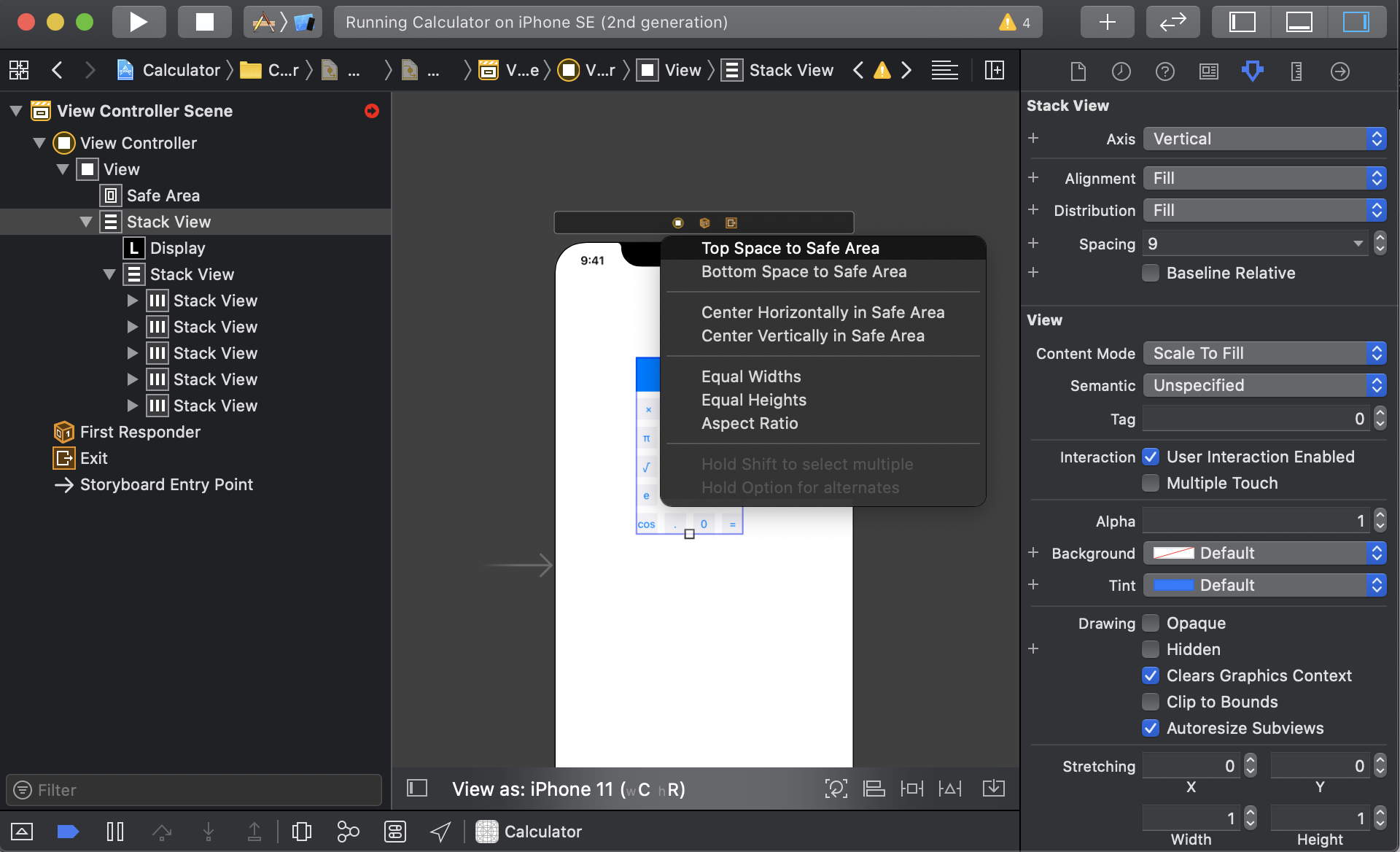
이제 전체 Stack View를 Control를 누른 상태에서 화면 끝으로 끌어당겨보자.

그럼 팝업 메뉴가 나타난다. 각 해당하는 메뉴를 클릭하여 위,아래,왼쪽,오른쪽아 화면 끝에 붙게 만들자.

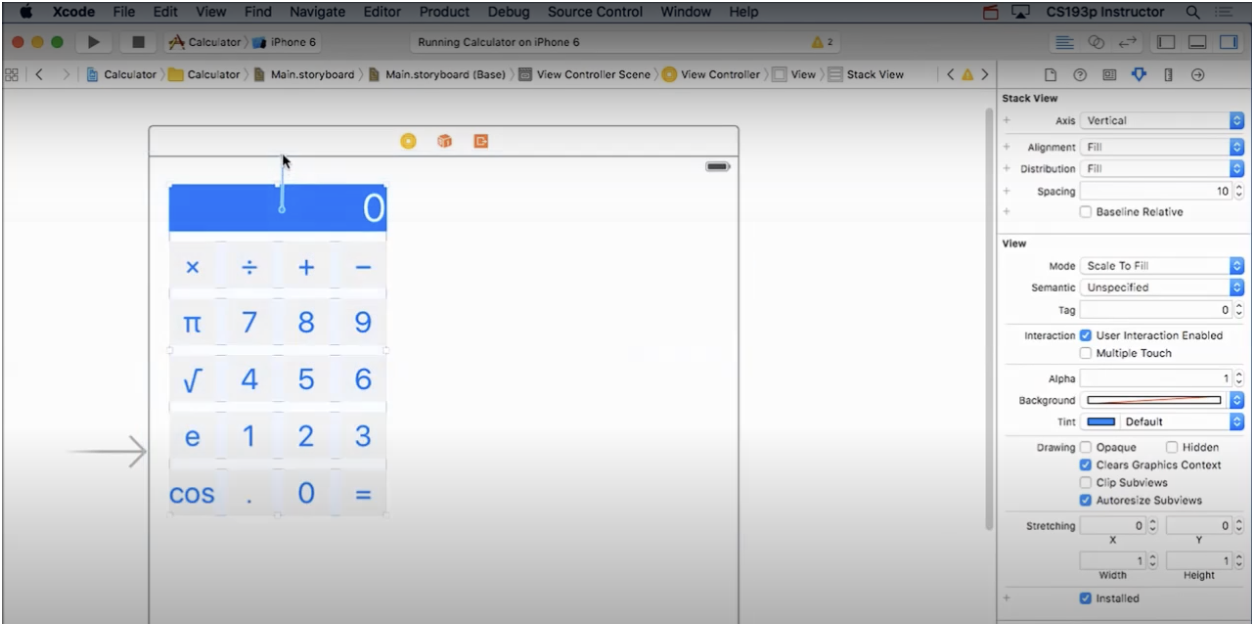
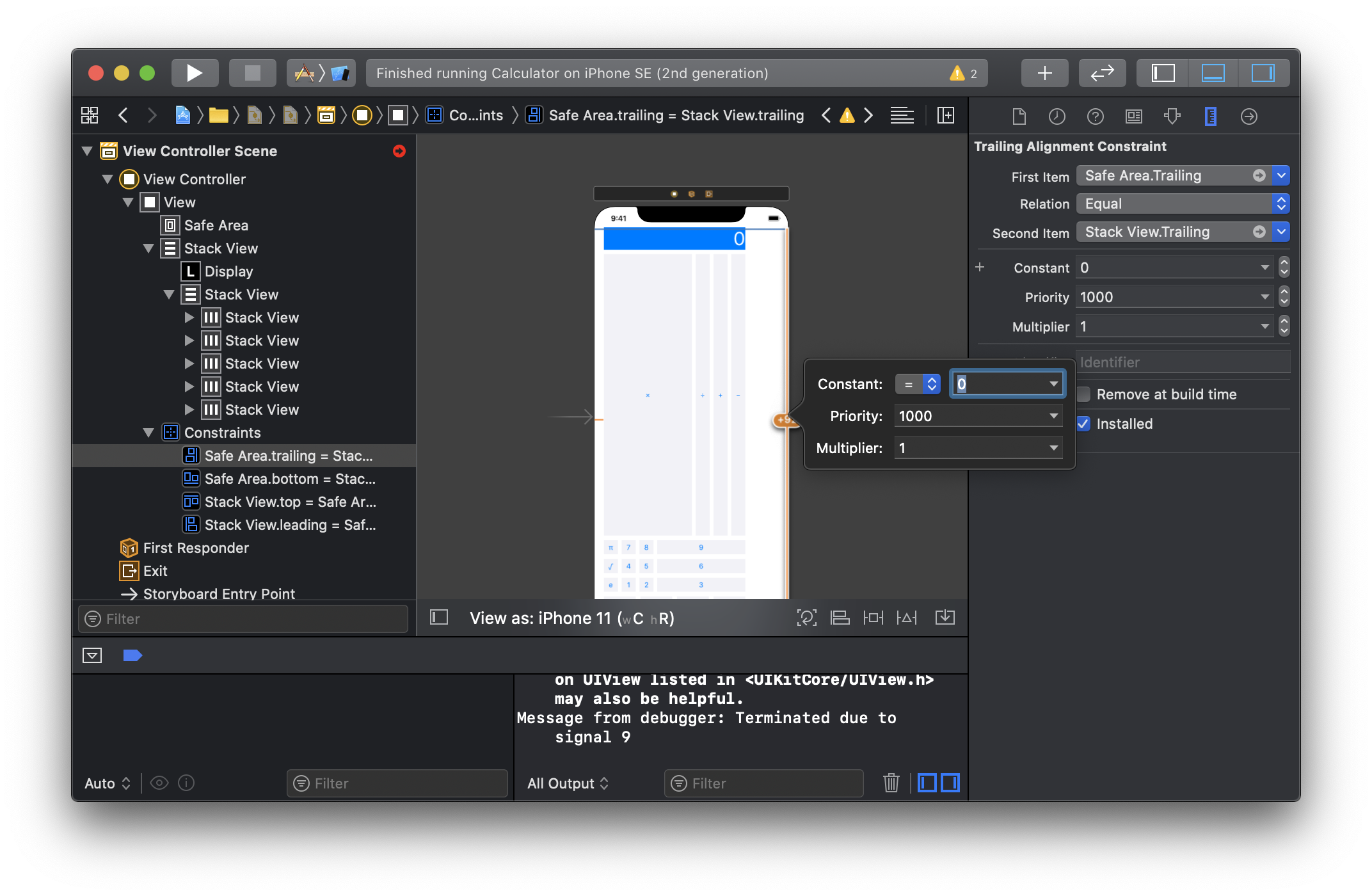
위 작업을 하고 나서 각 Constraints를 선택하고 Constant에 0을 입력한다. 그럼 이제 계산기가 화면에 꽉차게 보이게 될 것이다.

각 Stack View를 클릭하여 Distributaion와 spacing를 조정하여 모든 버튼이 동일한 크기로 보이도록 수정하자.

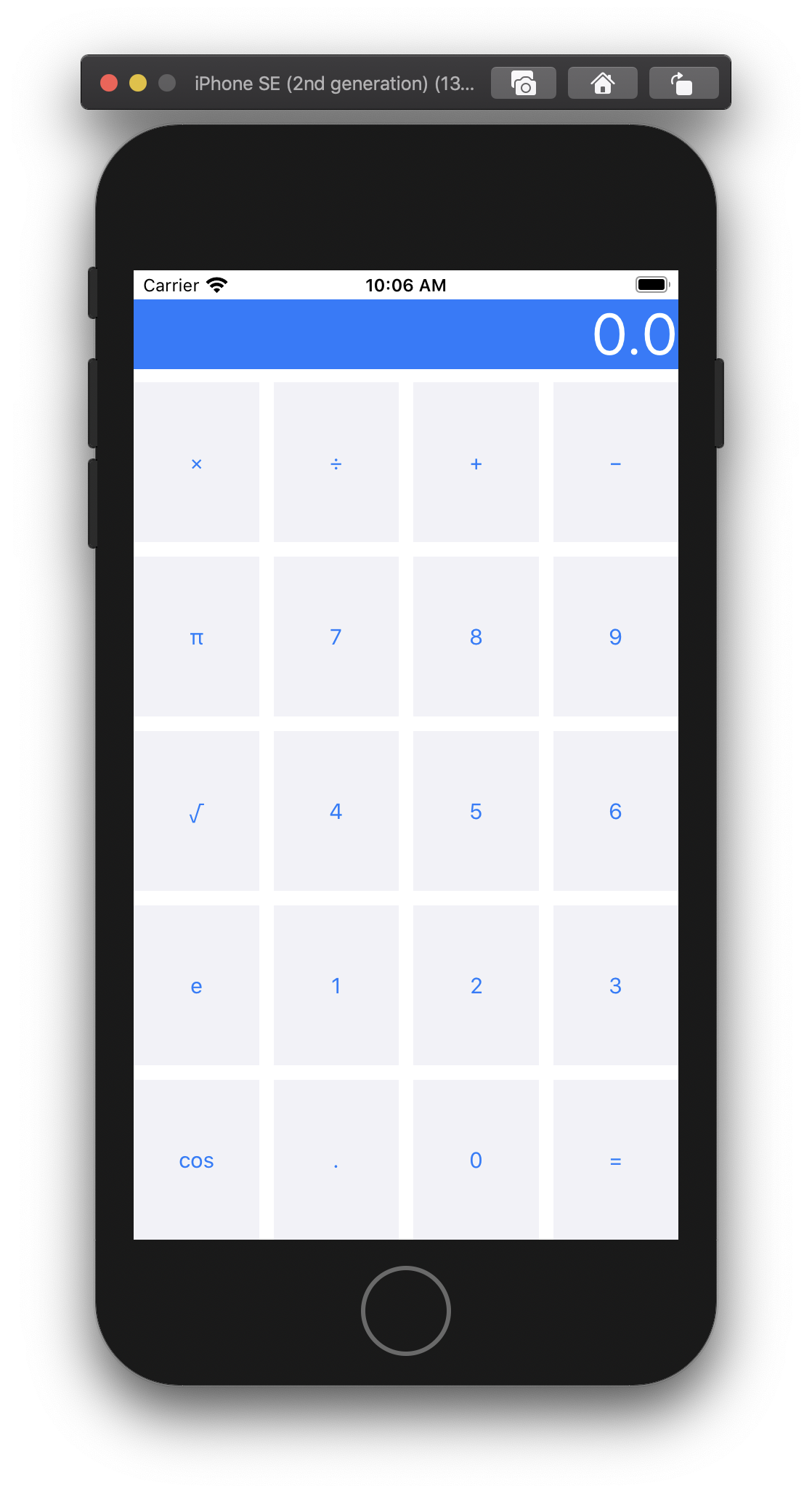
이제 화면의 방향과 상관없이 계산기는 화면에 꽉차게 보이게 된다.


'개발' 카테고리의 다른 글
| Mac에서 Automator를 사용하여 웹앱 만들기 (0) | 2020.10.12 |
|---|---|
| 스위프트 웹뷰를 사용하여 MacOS 앱 만들기 (0) | 2020.10.11 |
| Swift로 계산기 만들기 #5 - 연산 함수 업그레이드 하기 (0) | 2020.07.12 |
| Swift로 계산기 만들기 #4 - 계산기 모델 만들기 (0) | 2020.07.12 |
| Swift로 계산기 만들기 #3 - 숫자 디스플레이 생성하기 (0) | 2020.07.12 |

