반응형
내가 자주 이용하는 사이트나 웹페이지를 간단하게 맥OS 앱으로 만들 수 있습니다.
저는 에버노트 웹사이트를 앱으로 만들어보겠습니다.
참고로 SwiftUI에서 제공하는 WKWebView를 사용하여 만들었습니다.
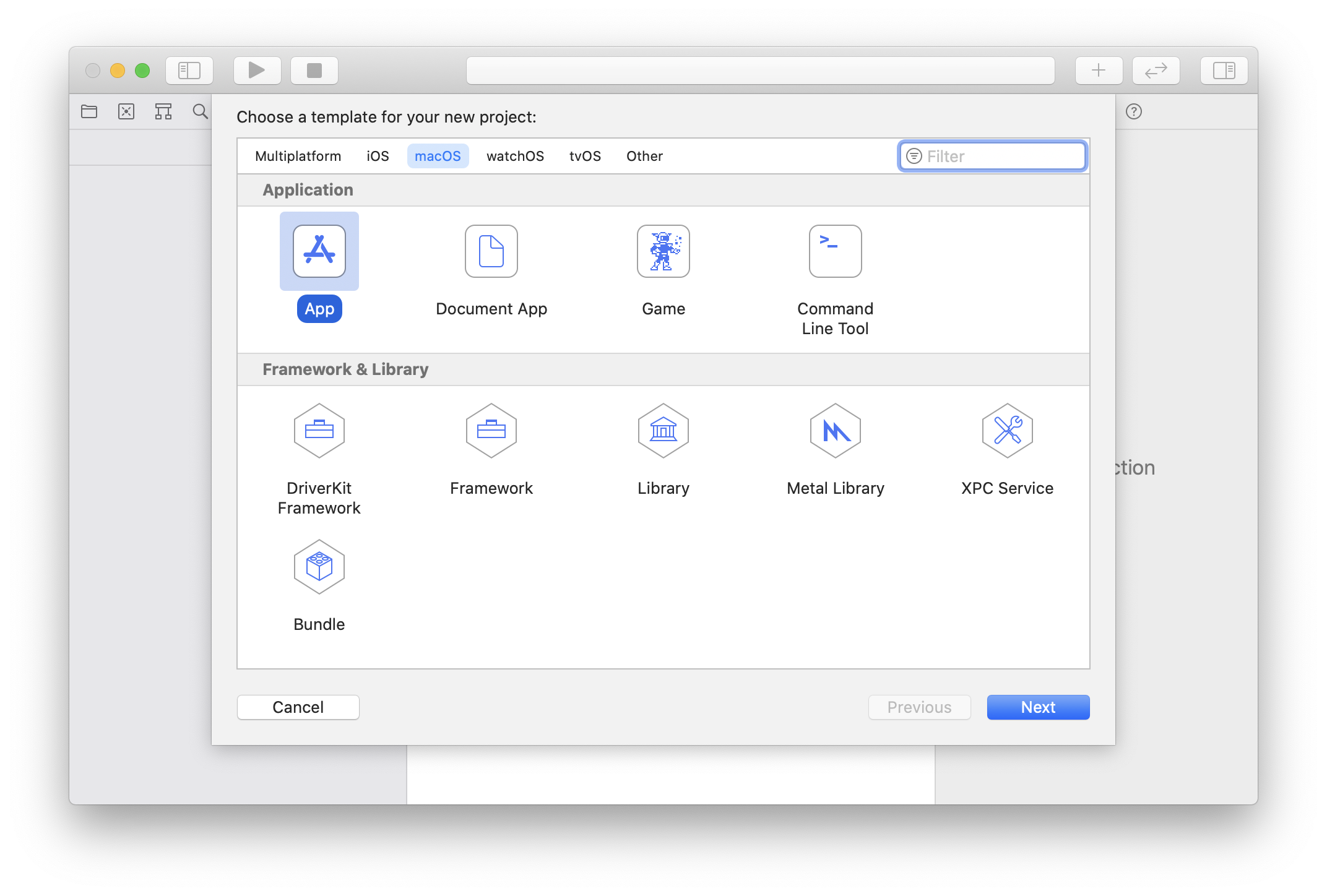
먼저 Xcode를 실행하고 새로운 프로젝트를 생성합니다.

그다음 Product Name에 앱 이름을 입력하고 [Next] 버튼을 클릭합니다. 저는 Evernote라고 입력하였습니다.
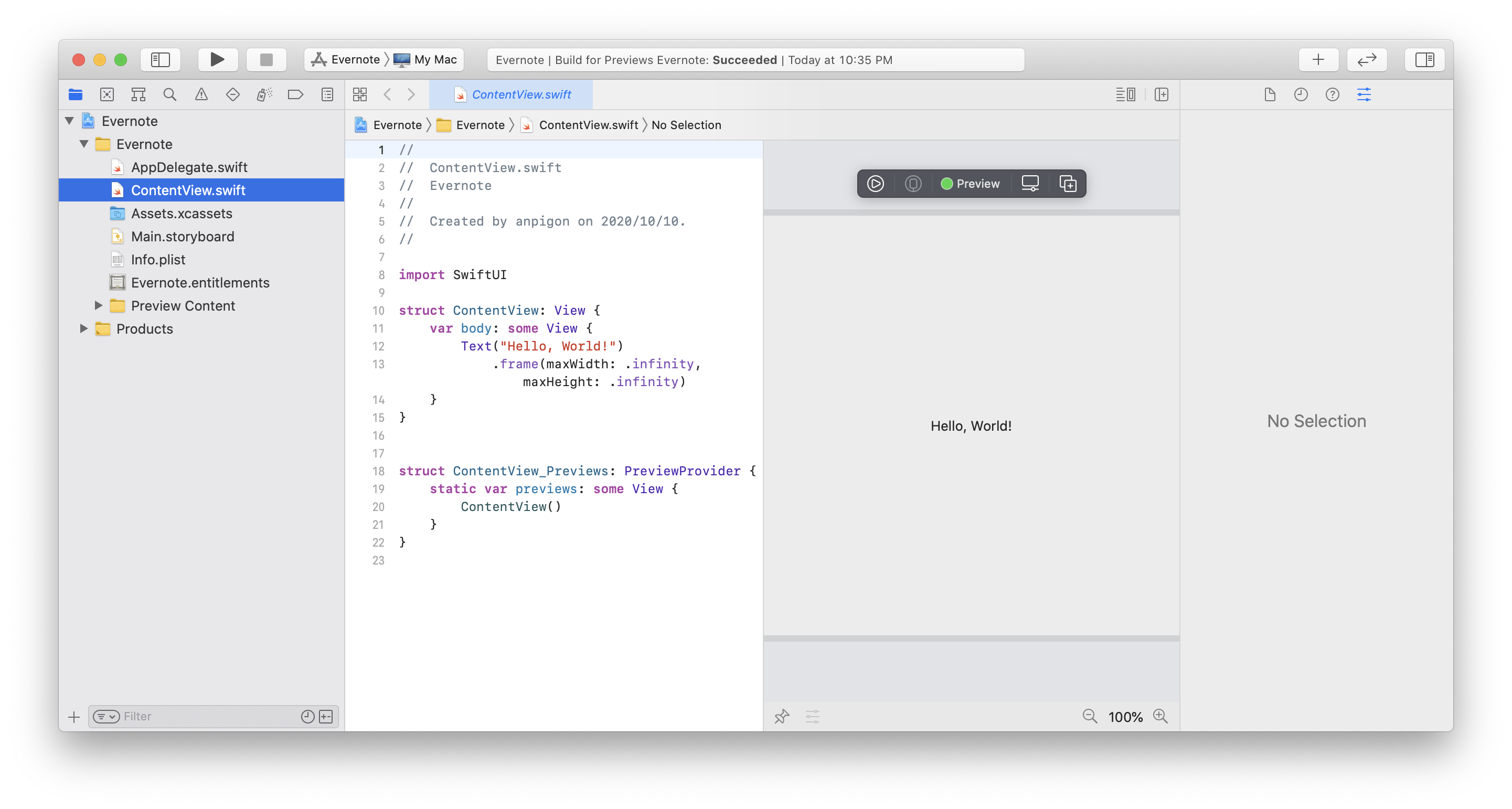
그리고 나면 다음과 같이 코드를 작성할 수 있는 화면이 나타납니다.

코드를 작성하기 전에, 먼저 Singing & Capabilities > App Sandbox에서 Network의 Incoming와 Outgoing를 모두 체크합니다.
이걸 체크하지 않으면 앱에서 웹사이트를 불러오지 못합니다.
그다음 ContentView.swift 파일에 아래 코드를 작성합니다.
import SwiftUI
import WebKit
struct WebView: NSViewRepresentable {
let url: URL
func makeNSView(context: NSViewRepresentableContext<WebView>) -> WKWebView {
let webView: WKWebView = WKWebView()
let request = URLRequest(url: self.url)
webView.customUserAgent = "Safari/605"
webView.load(request)
return webView
}
func updateNSView(_ webView: WKWebView, context: NSViewRepresentableContext<WebView>) {}
}
struct ContentView: View {
let url: String = "https://www.evernote.com/client/web"
var body: some View {
GeometryReader { g in
ScrollView {
WebView(url: URL(string: url)!)
.frame(height: g.size.height)
}.frame(height: g.size.height)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}WebView가 완전히 로드되기 전까지 정확한 높이(height)를 가져오지 못하는 이슈가 있어서, GeometryReader와 ScrollView를 사용하였습니다.
이제 코드를 빌드하여 앱을 실행하여 사용하면 됩니다.
반응형
'개발' 카테고리의 다른 글
| Anbox: 리눅스에서 안드로이드 앱 사용하기 (0) | 2021.09.29 |
|---|---|
| Mac에서 Automator를 사용하여 웹앱 만들기 (0) | 2020.10.12 |
| Swift로 계산기 만들기 #6 - 가로화면(Landscape) 대응하기 (0) | 2020.07.12 |
| Swift로 계산기 만들기 #5 - 연산 함수 업그레이드 하기 (0) | 2020.07.12 |
| Swift로 계산기 만들기 #4 - 계산기 모델 만들기 (0) | 2020.07.12 |

