Get CLI 설치하기
GetX는 개발자 경험을 단순화하기 위해 만들어졌습니다. 그리고 get_cli 도구를 사용하면 Flutter 앱의 인프라를 쉽게 만들 수 있습니다.
https://pub.dev/packages/get_cli
get_cli | Dart Package
Official CLI for GetX™ framework to build Flutter and Server Applications easily
pub.dev
먼저 get_cli를 설치합니다. 아래 명령어를 실행합니다.
$ dart pub global activate get_cli
get 명령어에서 사용하기 위해서는 .zshrc 또는 .bash_profile 파일에 다음 설정이 입력되어 있어야합니다.
export PATH="$PATH:$HOME/development/flutter/bin"
export PATH="$PATH:$HOME/development/flutter/bin/cache/dart-sdk/bin"
export PATH="$PATH":"$HOME/.pub-cache/bin"
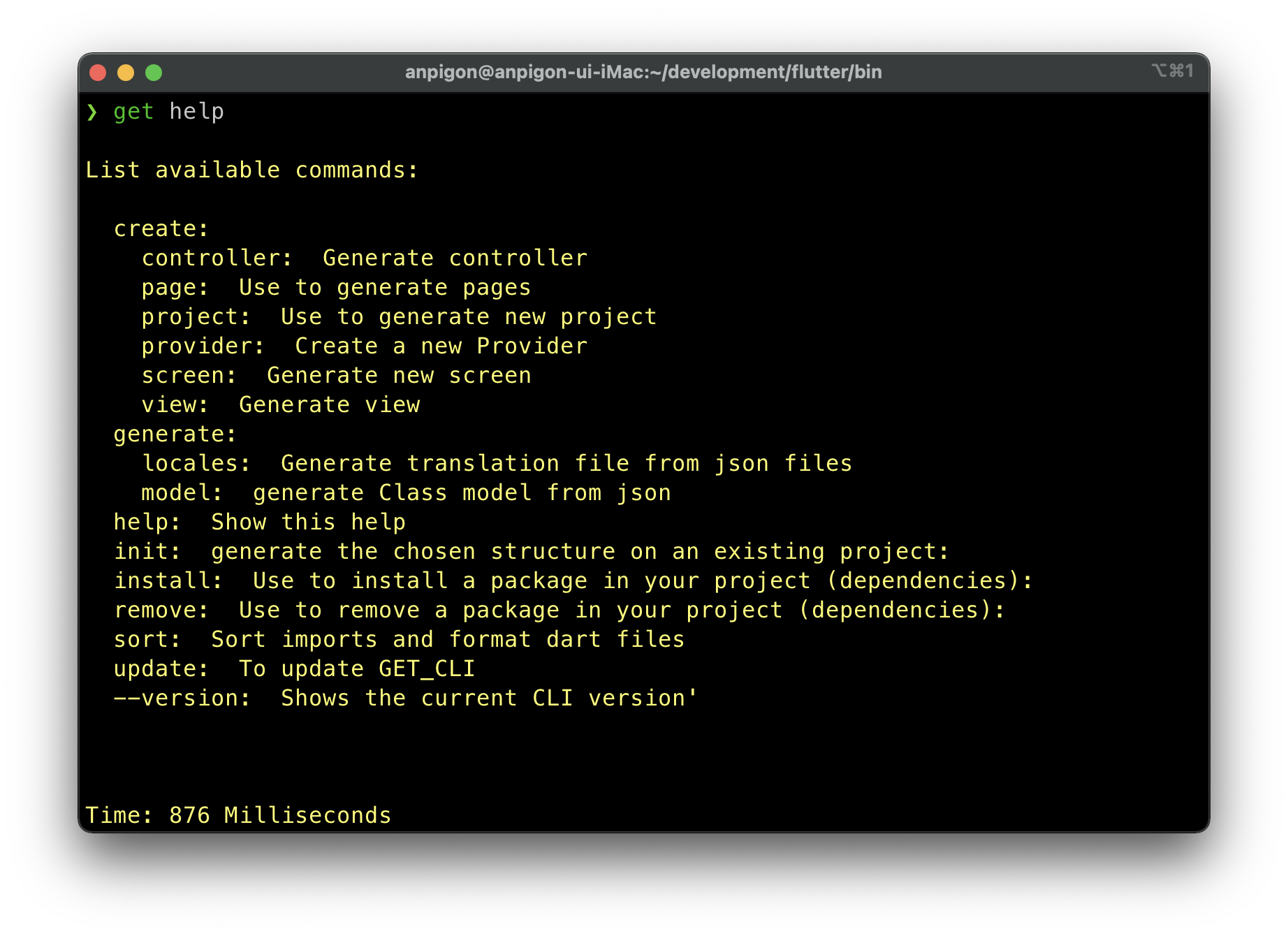
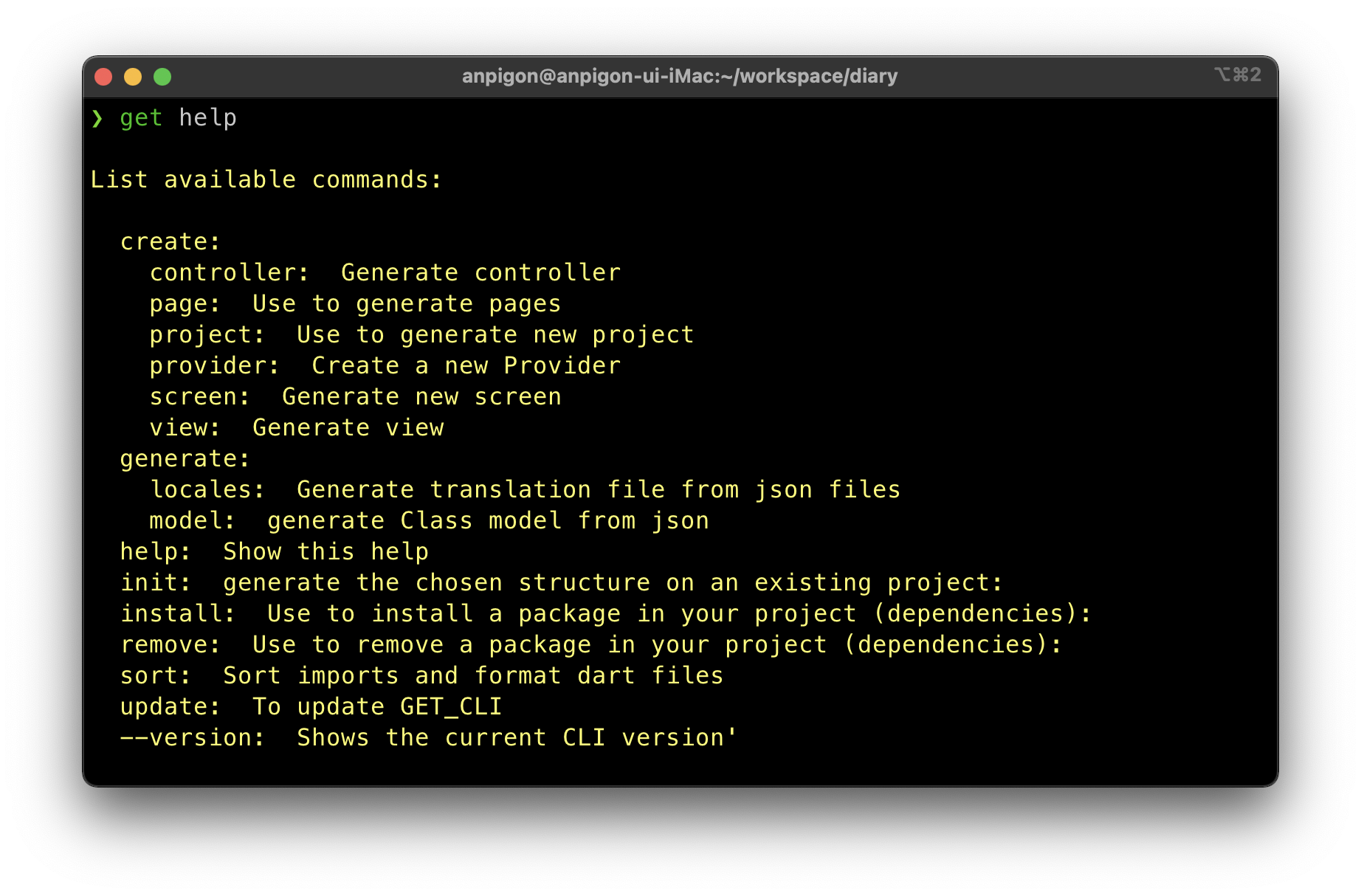
그다음 get help를 입력하면 아래와 같이 사용가능한 commands 리스트가 나타난다.

Flutter 프로젝트 생성하기
아래 명령어를 입력하여 새로운 플러터 프로젝트를 생성합니다.
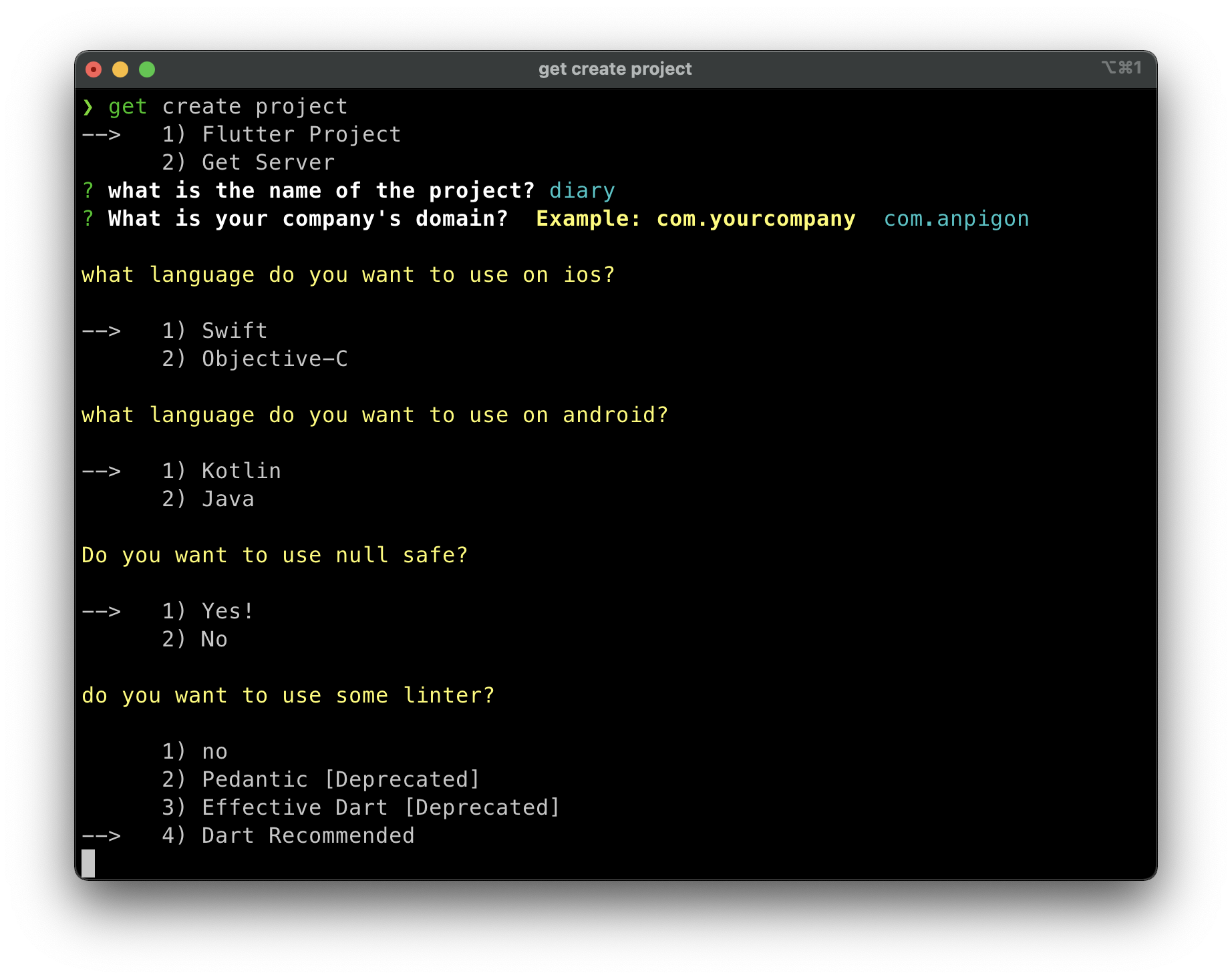
$ get create project
- 프로젝트 이름을 입력합니다.
- 회사 이름에는 도메인을 입력합니다.
- ios는 Swift, android는 Kotlin를 선택합니다.
- null safe를 사용합니다.
- 마지막으로 linter는 Dart Recommended를 선택합니다.

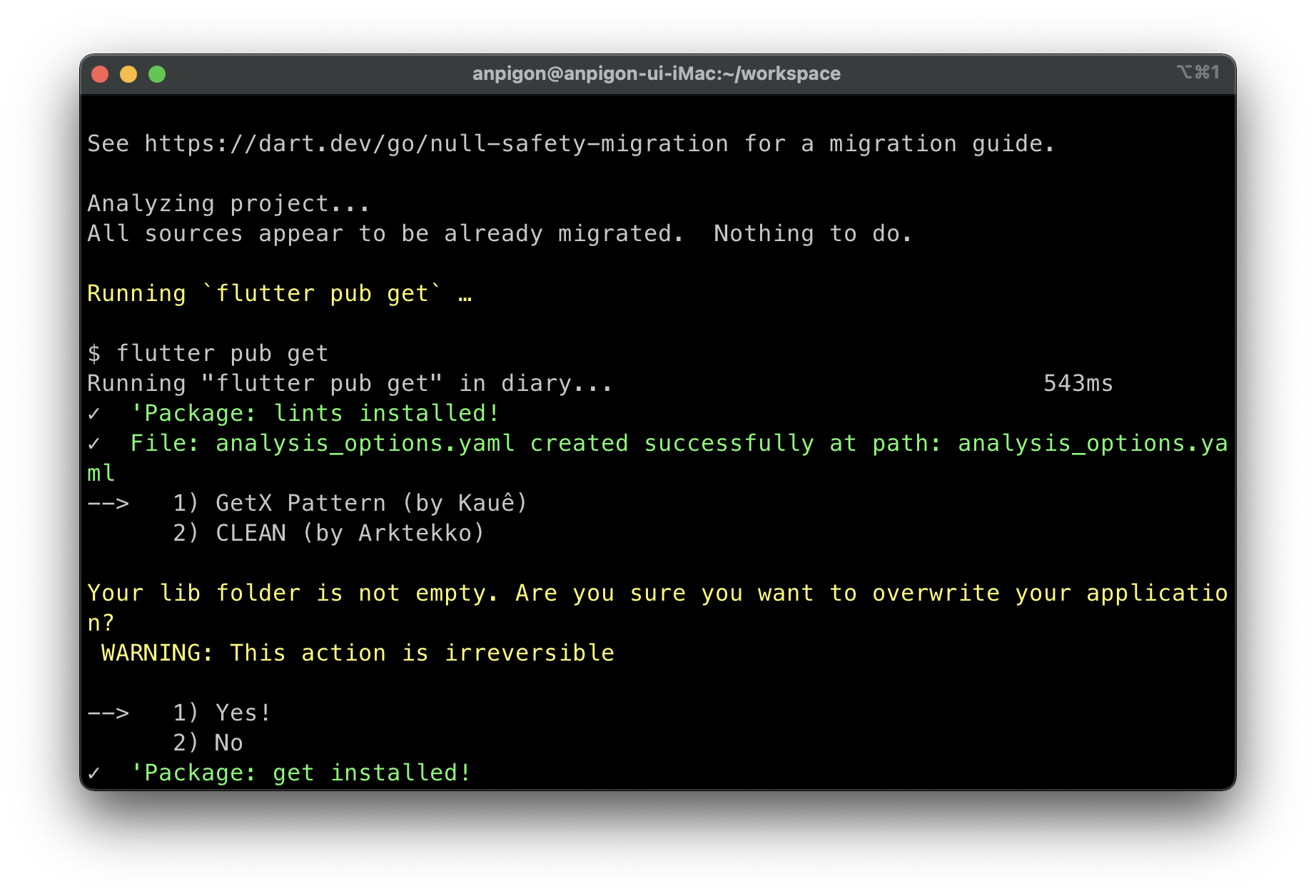
설치가 어느 정도 되다가 중간에 위와 같이 선택 화면이 나오는데요. 두 가지 개발 패턴을 제공합니다.
첫번째는 GetX 패턴이고, 두번째는 클린 패턴입니다. 여기서는 GetX 패턴을 선택합니다.
그다음 Yes를 선택합니다.
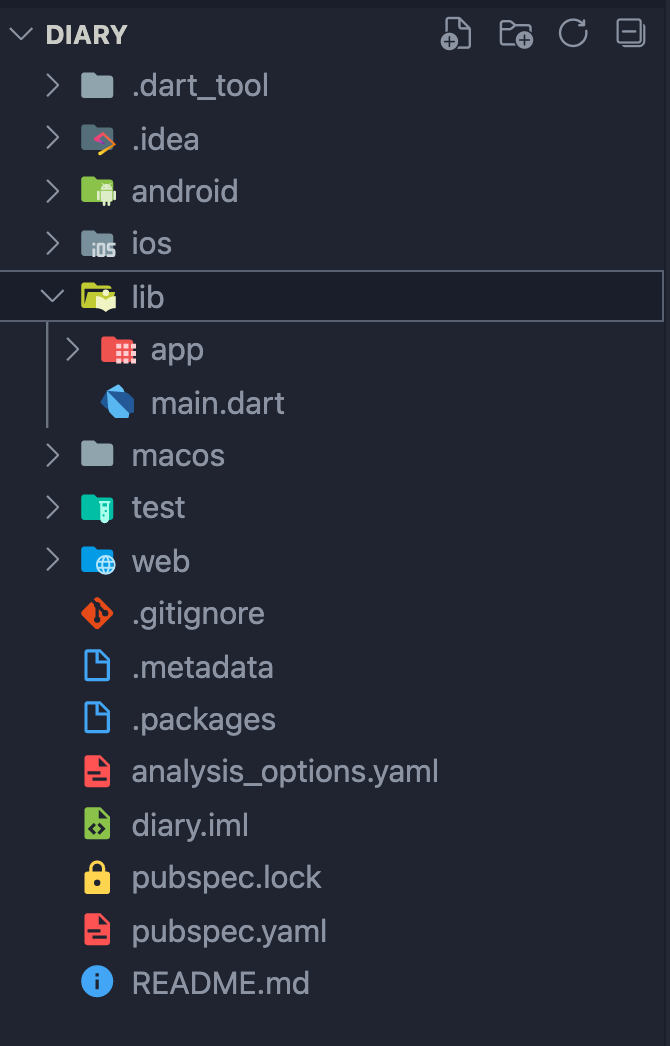
이제 프로젝트 폴더가 생성되었습니다.

위와 같은 폴더 구조로 생성되었을 겁니다.
android, ios, macos, web 폴더도 같이 생성되어 각 플랫폼에 맞게 빌드가 가능합니다.
main.dart 파일 내용을 살려보면, MaterialApp 위젯 대신 GetMaterialApp 위젯을 사용하고 있습니다. GetX를 사용핢 수 있는 기본 뼈대가 이미 만들어져 있습니다. 덕분에 매우 쉽게 개발이 가능합니다.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'app/routes/app_pages.dart';
void main() {
runApp(
GetMaterialApp(
title: "Application",
initialRoute: AppPages.INITIAL,
getPages: AppPages.routes,
),
);
}그리고 routes 폴더에 있는 app_routes.dart 와 app_pages.dart 파일 2개는 get-cli를 사용하면 자동으로 업데이트 되기 때문에 우리는 신경쓰지 않아도 됩니다.
플러터앱 빌드&실행하기
ios 시뮬레이터를 실행하고 플러터앱을 실행해보겠습니다.
$ open -a Simulator
$ flutter run
매우 쉽게 플러터앱을 개발할 수 있는 환경을 구성했습니다. getx로 시작하면 플러터로 앱을 개발하는 것이 매우 쉽습니다.
로그인 화면 추가하기
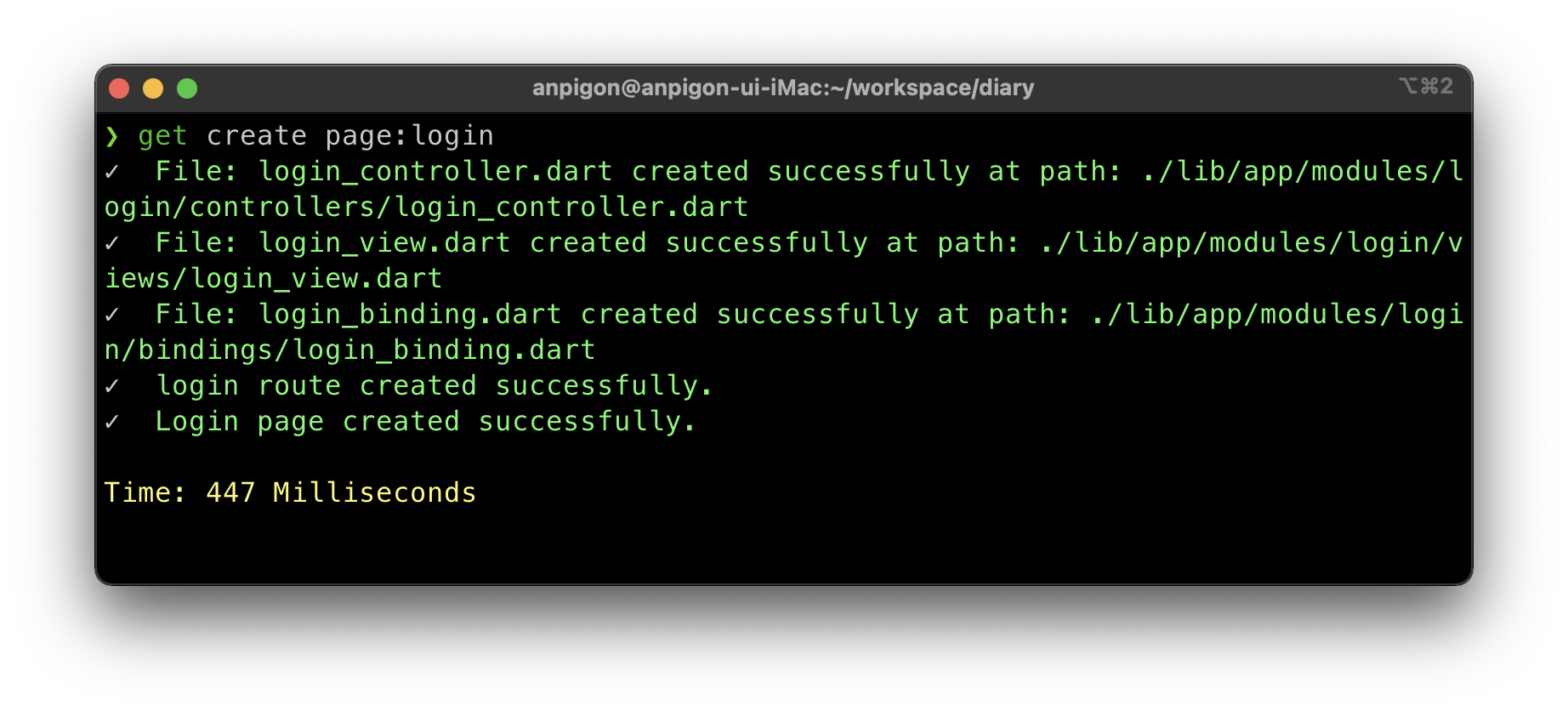
get cli를 사용하면 화면을 추가하는 것도 매우 쉽습니다. 아래와 명령어를 사용하여 page: 다음에 만들고 싶은 화면이름을 입력하면 필요한 파일이 자동으로 생성됩니다.
$ get create page:login

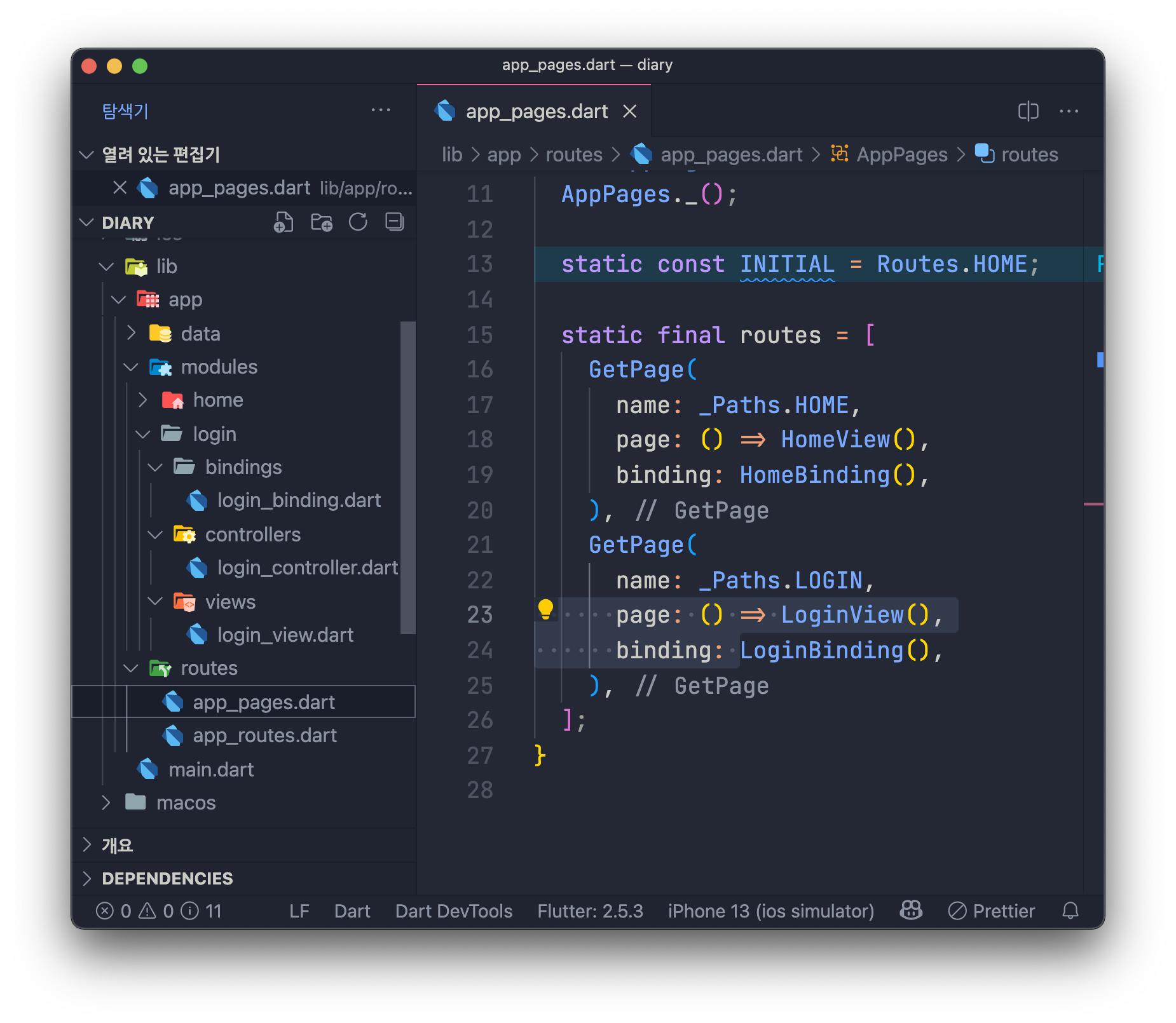
lib/app/modules/login 폴더를 열어보면 필요한 파일이 생성되어 있습니다. 그리고 lib/app/routes/app_pages.dart 파일을 열어보면 로그인 관련 라우터 코드가 추가된 것을 볼 수 있습니다.

get cli 명령어를 다시 복습해봅시다.
project는 프로젝트를 생성할 수 있습니다. init는 이미 생성된 프로젝트에 인프라를 구축해줍니다.
create를 사용하여 컨트롤러와 페이지, 프로바이더, 스크린, 뷰를 생성할 수 있습니다.
그리고 generate를 사용하여 json 파일을 사용하여 locales(다국어)와 model(모델 클래스)를 생성할 수 있습니다.
install와 remove를 사용하여 패키지를 설치하거나 제거할 수 있습니다.
👉 generate locales와 generate model 도 정말 훌륭한 기능입니다. 이 기능은 다음번에 알아보도록 하겠습니다.
연습삼아 로그인 화면에 필요한 로그인폼 컨트롤러와 로그인폼 뷰를 추가 해보겠습니다. 아래 명령어를 입력합니다.
$ get create controller:loginForm on login
$ get create view:loginForm on login
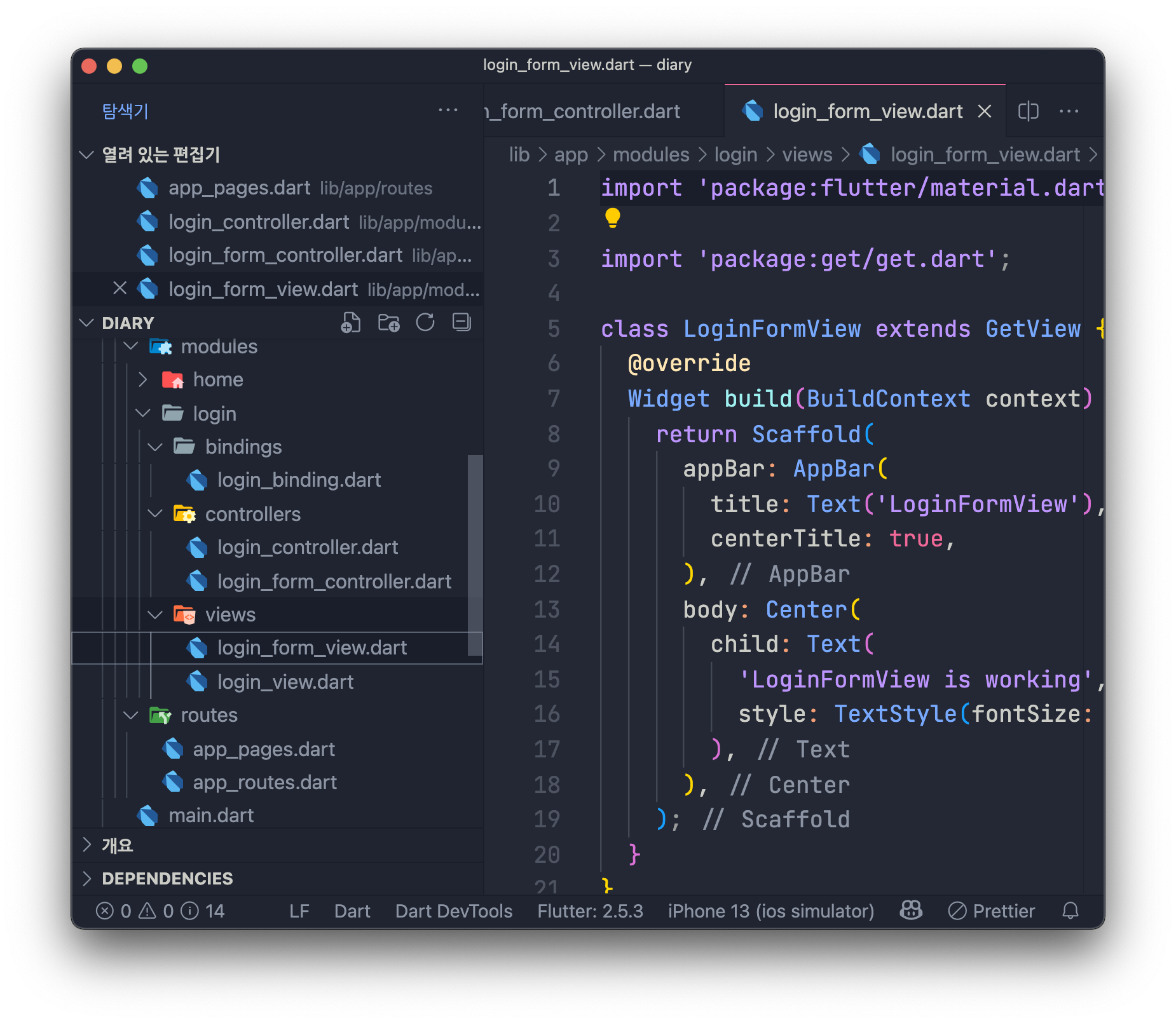
로그인 폴더 밑에 로그인 폼 컨트롤러과 로그인 폼 뷰 파일이 생성되었습니다.
우리는 설정에 대해서는 신경 쓸 필요가 없습니다. get-cli가 알아서 필요한 파일을 생성하고 필요한 설정을 자동으로 업데이트 해줍니다.
로그인 화면 이동하기
main.dart 파일에 버튼을 하나 추가하겠습니다.
import 'package:diary/app/routes/app_pages.dart';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '../controllers/home_controller.dart';
class HomeView extends GetView<HomeController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HomeView'),
centerTitle: true,
),
body: Center(
child: ElevatedButton(
onPressed: () {
Get.toNamed(Routes.LOGIN);
},
child: Text('Go to Login'),
),
),
);
}
}GetX에서는 화면 이동을 할때 Get.toNamed 를 사용합니다. GetX를 사용하면 화면 전환도 매우 간단합니다.

Fly~
'개발 > 플러터(Flutter)' 카테고리의 다른 글
| (Flutter) Auto Route 사용하기 (0) | 2022.03.30 |
|---|---|
| 플러터 최강 code generator freezed 사용하기 (0) | 2022.03.08 |
| Flutter 에서 bitsdojo_window 빌드 오류 해결 방법 (0) | 2022.02.12 |
| 플러터로 명함앱 만들기 (0) | 2021.11.18 |
| Flutter로 Android 런처 만들기 (0) | 2021.10.09 |

