+ 버튼을 클릭합니다.

버튼을 드래그하여 스토리보드에 드랍합니다.

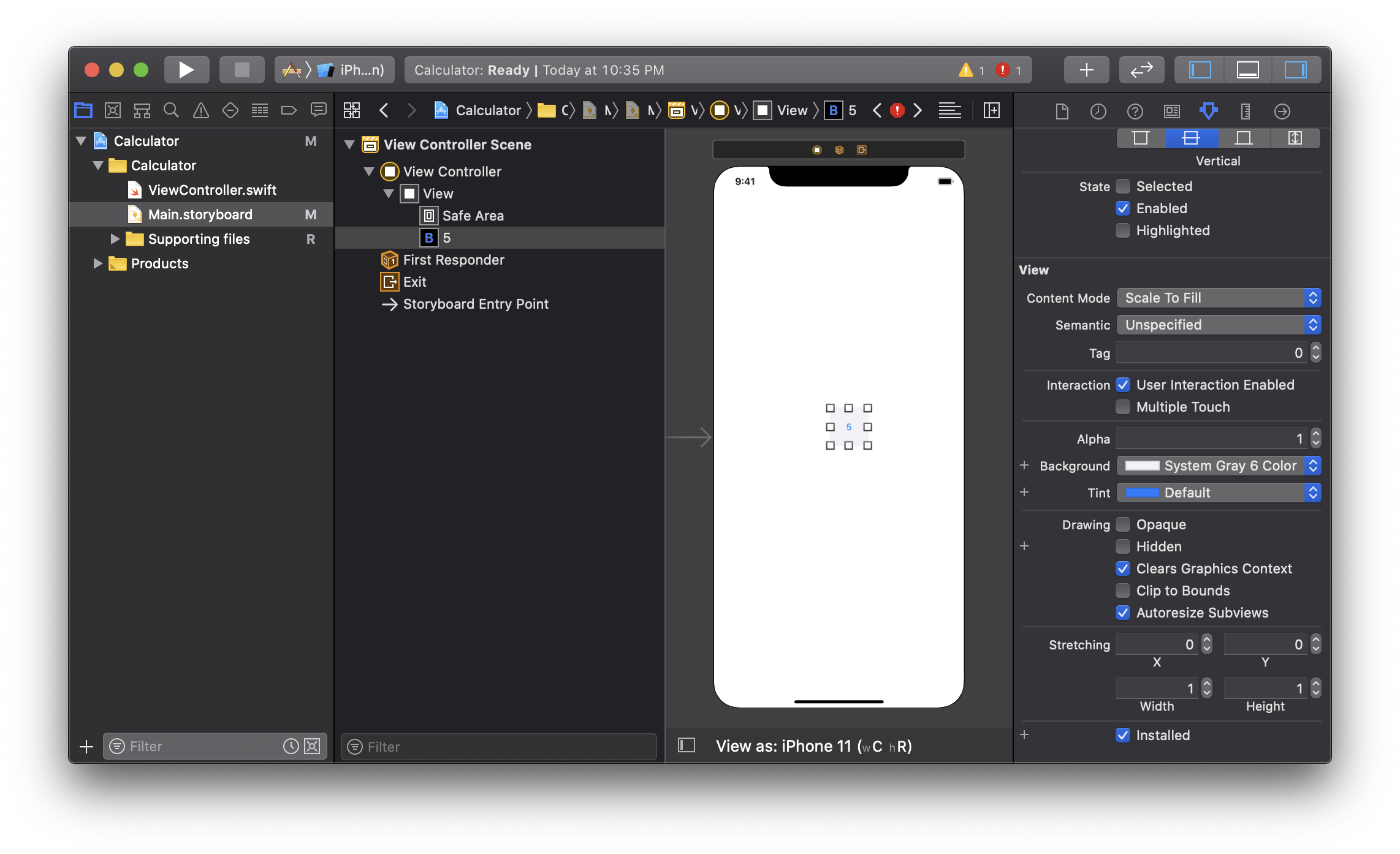
그럼 다음과 같이 버튼이 추가됩니다.

버튼을 적당한 곳에 위치합니다.

버튼 사이즈를 조정할 수 있습니다. width 와 height에 64로 입력합니다.

버튼의 백그라운드 컬러를 System Gray 6 Color로 변경합니다.

Build에서 에러가 발생하여 Info.plist 를 다시 루트 폴더로 이동했다.

실행하면 시뮬레이터에서 다음과 같이 보인다.

이제 버튼에 액션을 넣어보자. 다음과 같이 Assistant를 선택합니다.

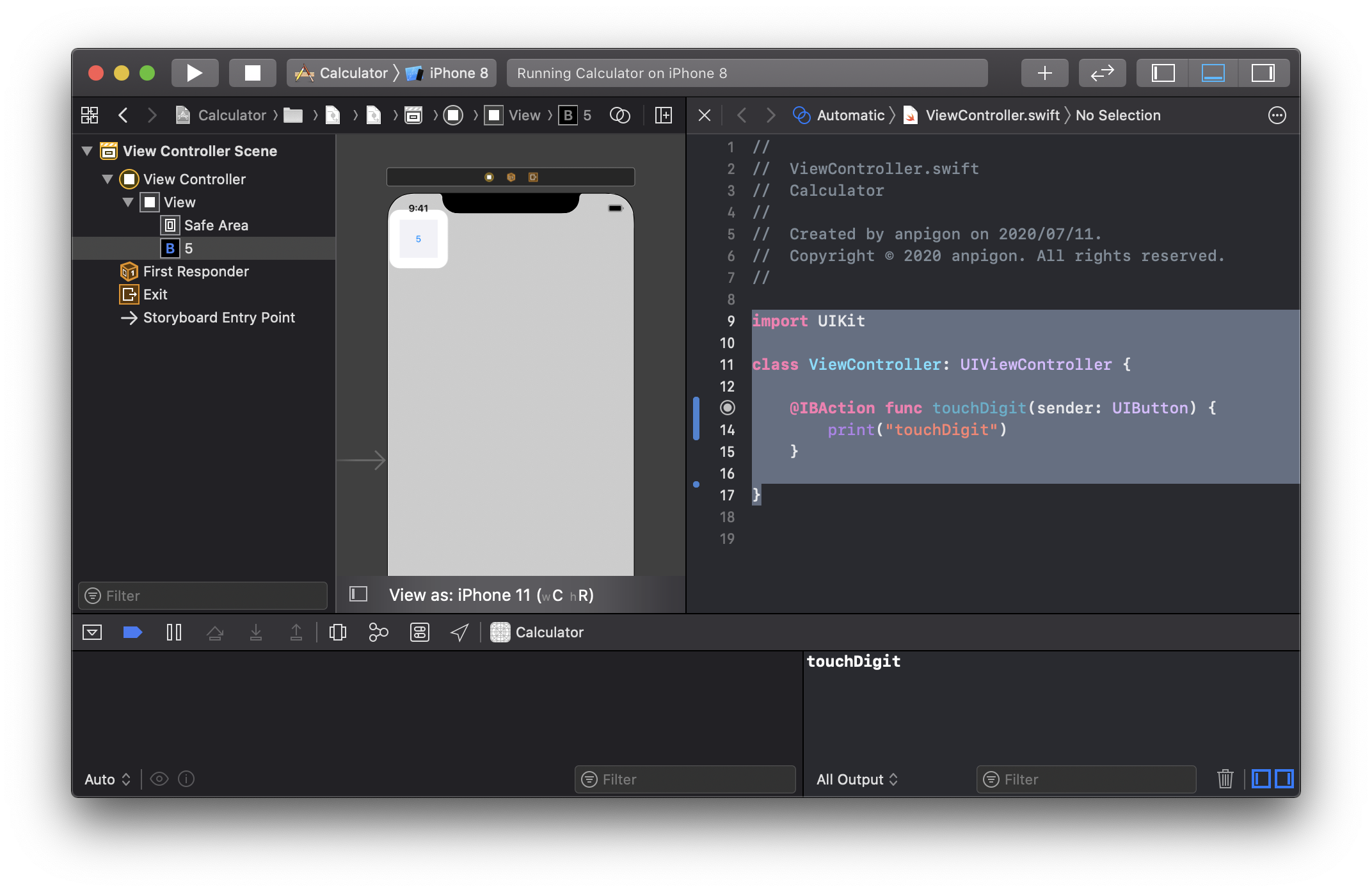
그럼 다음과 같이 스토리보드 화면과 코드 에디터창이 나란히 나타난다.

액션을 수행할 function을 작성하고 버튼에 연결해줍니다. 액션 연결은 func 왼쪽에 있는 + 버튼을 버튼쪽으로 드래그앤드랍하면 됩니다.
또는 스토리보드에서 버튼을 Control을 누른 상태에서 코드 에디터 창으로 끌어다 놓으면 해당 코드가 자동으로 생성된다.

버튼을 클릭하면 콘솔창에 touchDigit가 출력되게 해보자.
import UIKit
class ViewController: UIViewController {
@IBAction func touchDigit(sender: UIButton) {
print("touchDigit")
}
}
이제 시뮬레이터에서 버튼을 누르면 콘솔창에 touchDigit가 출력된다.

버튼을 여러개 생성합니다. 기존 버튼을 option 키를 누른 상태에서 드래그앤드랍 하면 버튼이 복제됩니다.


버튼을 클릭하면 어떤 버튼을 클릭했는지 알아야합니다. option 을 누른상태에서 UIButtion을 클릭하면 설명창이 나타납니다. 여기서 Open in Developer Documentation 링크를 클릭하면 문서로 이동합니다.

버튼의 텍스트를 읽어보기 위해서는 currentTitle 변수를 사용할 수 있다.

또는 sender에서 .title 만 입력해도 다음과 같이 사용 할 수 있는 기능을 확인 할 수 있다.

다음과 같이 코드를 입력한다.
class ViewController: UIViewController {
@IBAction func touchDigit(sender: UIButton) {
var digit = sender.currentTitle
print("touched \(digit) digit")
}
}
위 코드를 실행하고 시뮬레이터에서 버튼을 클릭하면 콘솔창에 다음과 같이 출력된다. Optional("0")과 같이 출력된다. Optional으로 출력되는 이유는 아래에서 다시 설명할 것이다.

코드 에디터창에 다음과 같이 warning 메세지가 출력되면 선택하여 fix 버튼를 클릭한다.


모두 fix하고 나면 코드가 다음과 같이 자동 수정된다.
class ViewController: UIViewController {
@IBAction func touchDigit(sender: UIButton) {
let digit = sender.currentTitle
print("touched \(String(describing: digit)) digit")
}
}digit 가 optional 값이기 때문이다. optional는 값이 셋팅되지 않는 상태를 가질 수 있다는 의미이다. 스위프트에서는 값이 셋팅되지 않는 상태를 nil로 표현한다.
sender.currentTitle 뒤에 !를 붙이면 다음과 같이 사용가능하다. !는 강제로 optional를 끄는 기능이다.
class ViewController: UIViewController {
@IBAction func touchDigit(sender: UIButton) {
let digit = sender.currentTitle!
print("touched \(digit)) digit")
}
}
'개발' 카테고리의 다른 글
| Swift로 계산기 만들기 #4 - 계산기 모델 만들기 (0) | 2020.07.12 |
|---|---|
| Swift로 계산기 만들기 #3 - 숫자 디스플레이 생성하기 (0) | 2020.07.12 |
| Swift로 계산기 만들기 #1 - Xcode 프로젝트 생성하기 (0) | 2020.07.11 |
| [개발] 소스 코드를 이미지로 바꿔주는 서비스 : Carbon (0) | 2019.08.09 |
| [챗봇] 댓글 자동 답변봇 (0) | 2019.07.08 |

