반응형
Hooks는 리액트 v16.8에 도입되었습니다. Hooks를 사용하면 함수형 컴포넌트에서도 상태관리와 다양한 작업들을 할 수 있습니다. 이번에는 React에서 Apollo Hooks 를 사용하는 방법을 안내합니다.
설치하기
npm install react-apollo-hooks
# or
yarn add react-apollo-hooks
참고: https://github.com/trojanowski/react-apollo-hooks
react-apollo-hooks 사용하기
react-apollo-hooks를 사용하기 위해 다음과 같이 작성 합니다. 루트 컴포넌트를 <ApolloProvider> 로 감쌉니다. 그리고 ApolloProvider의 client에 ApolloClient를 전달합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import ApolloClient from 'apollo-boost';
import { ApolloProvider } from 'react-apollo-hooks';
// Create Apollo client
const client = = new ApolloClient({
uri: process.env.REACT_APP_GRAPHQL_URL,
});
const App = () => (
<ApolloProvider client={client}>
<MyRootComponent />
</ApolloProvider>
);
ReactDOM.render(<App />, document.getElementById('root'));
참고로 리액트에서는
.env파일을 사용할때, 반드시 Key에REACT_APP_를 붙여야 합니다. 이걸 몰라서 고생했습니다. 그리고 ApolloClient에 대해 자세한 내용은 apollo-client를 참고하세요.
그다음 apollo-boost를 사용하여 GraphQL을 작성합니다.
import { gql } from "apollo-boost";
const GET_POSTS = gql`
query GetPosts(
$tags: [String!]!
) {
getPosts(
tags: $tags
) {
post_id
title
}
}`;
useQuery
useQuery를 사용하면 아래와 같이 작성합니다.
const MainPage = (props) => {
const { data, error, loading } = useQuery(GET_POSTS, {
variables: {
tags: ['kr-dev'],
}
});
if (loading) {
return <div>Loading...</div>;
};
if (error) {
return <div>Error! {error.message}</div>;
};
return (
<ul>
{
data.getPosts.map(post => (
<li key={post.post_id}>{post.title}</li>
))
}
</ul>
);
}
useApolloClient
useApolloClient를 사용하면 아래와 같이 작성합니다.
const MainPage = (props) => {
// ApolloClient
const client = useApolloClient();
// posts Data
const [posts, setPosts] = useState([]);
// getPosts
const _getPosts = async ({ tags }) => {
const { data } = await client.query({
query: GET_POSTS,
variables: {
tags,
}
});
setPosts(data.getPosts);
}
return (
<>
<button onClick={() => {
_getPosts({ tags: ['kr-dev'] })
}}>GetPosts</Button>
<ul>
{
posts.map(post => (
<li key={post.post_id}>{post.title}</li>
))
}
</ul>
</>
);
};
export default MainPage;
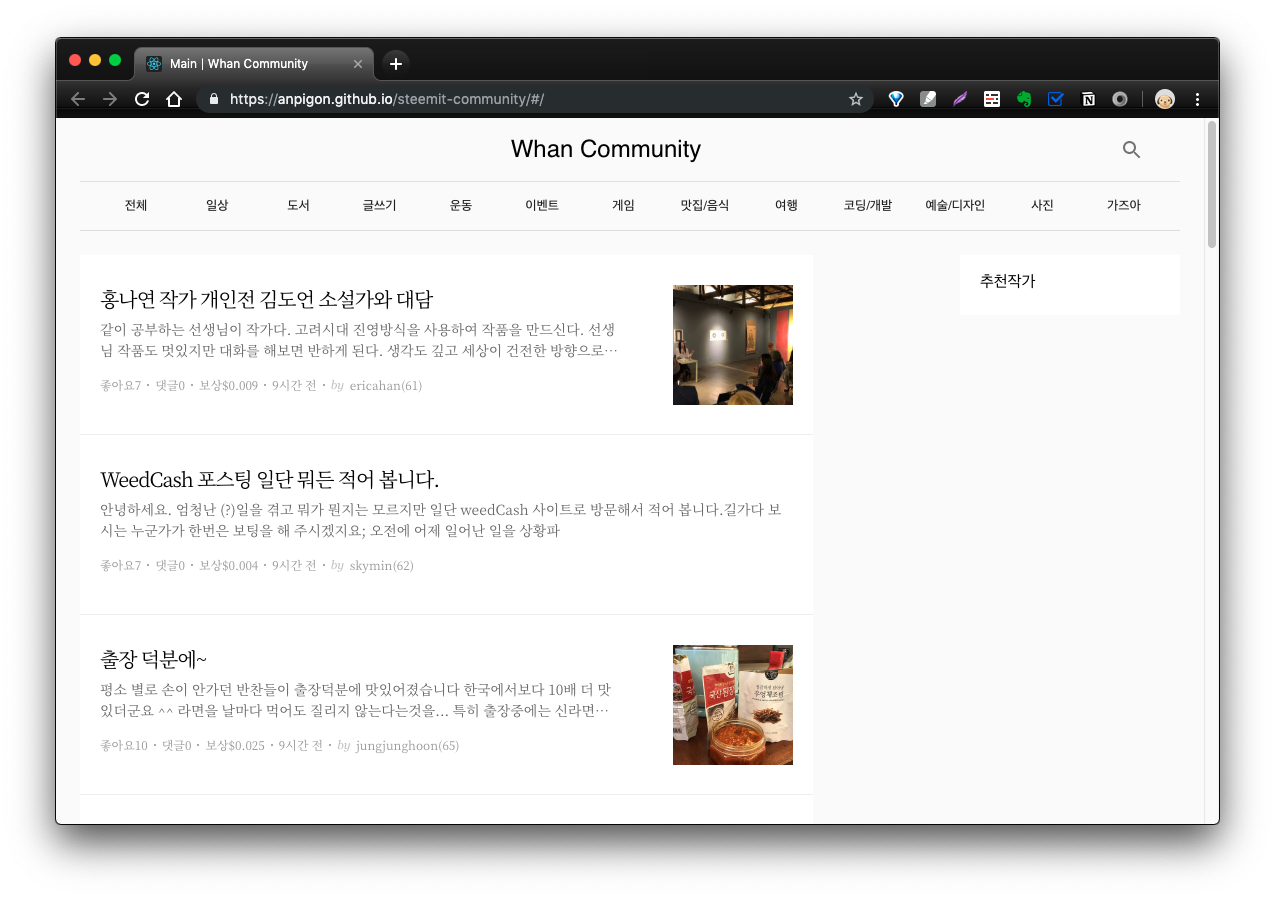
React + GraphQL + React Apollo Hooks를 사용하여 아래와 같은 사이트를 만들고 있습니다. 일단 컨셉만 잡아보았습니다.
반응형
'개발 > 리액트(React)' 카테고리의 다른 글
| NextJS 13 터보팩 시작하기 (0) | 2023.03.08 |
|---|