반응형

Riverpod를 Dartpad에서 온라인으로 체험해 볼 수 있습니다.
패키지 설치하기
Riverpod 패키지 종류
사용 형태에 따라 아래 Riverpod 패키지 중 하나를 설치합니다.
| 패키지명 | 설명 |
|---|---|
| flutter_riverpod | 기본 패키지 |
| hooks_riverpod | Riverpod와 flutter_hooks을 함께 사용 |
| riverpod | Dart만 사용(Flutter 관련 클래스는 전혀 없음) |
- flutter_hooks: 플러터 훅은
widget의 라이프사이클을 관리하는 새로운 종류의 객체입니다. 사용 방법은 React hooks과 매우 흡사합니다. - fluuter_hooks가 제공하는 편리한 훅 함수를 사용할 수 있는 hooks_riverpod 패키지를 설치합니다.
flutter_riverpod 패키지 설치하기
flutter_riverpod 패키지를 설치하려면 pubspec.yaml에 다음을 추가하세요.
dependencies:
flutter:
sdk: flutter
flutter_riverpod: ^2.3.2
riverpod_annotation: ^2.0.2
dev_dependencies:
build_runner:
custom_lint:
riverpod_generator: ^2.1.4
riverpod_lint: ^1.1.6
hooks_riverpod 패키지 설치하기
hooks_riverpod 패키지를 설치하려면 pubspec.yaml에 다음을 추가하세요.
dependencies:
flutter:
sdk: flutter
hooks_riverpod: ^2.3.2
riverpod_annotation: ^2.0.2
dev_dependencies:
build_runner:
custom_lint:
riverpod_generator: ^2.1.4
riverpod_lint: ^1.1.6
그런 다음 flutter pub get 명령을 사용하여 pubspec.yaml에 포함된 패키지를 설치합니다.
마지막으로 flutter pub run build_runner watch 명령을 사용하여 코드 생성기를 실행합니다.
여기까지입니다. 앱에 Riverpod을 추가했습니다!
사용 예제: Hello world
이제 Riverpod를 설치했으니 사용할 수 있습니다.
다음 스니펫은 새로운 종속성을 사용하여 "Hello world"를 만드는 방법을 보여줍니다.
lib/main.dart
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
part 'main.g.dart';
// 값을 저장할 "provider"를 생성합니다(여기서는 "Hello world").
// 프로바이더를 사용하면 노출된 값을 모킹/오버라이드 할 수 있습니다.
final helloWorldProvider = Provider((_) => 'Hello world');
void main() {
runApp(
// 위젯이 프로바이더를 읽을 수 있도록 하려면,
// 앱 전체를 "ProviderScope" 위젯으로 감싸야 합니다.
// 여기에 프로바이더의 상태가 저장됩니다.
ProviderScope(
child: MyApp(),
),
);
}
// Riverpod에 의해 노출되는 HookWidget 대신 ConsumerWidget을 확장합니다.
class MyApp extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
final String value = ref.watch(helloWorldProvider);
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Example')),
body: Center(
child: Text(value),
),
),
);
}
}
그런 다음 flutter run 명령으로 실행할 수 있습니다.
그러면 디바이스에서 "Hello world"가 렌더링됩니다.
더 나아가기: 코드 스니펫 설치하기
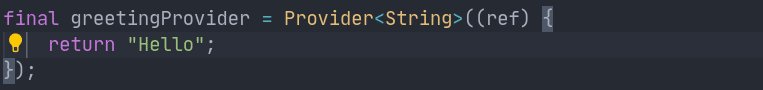
VS Code를 사용하는 경우 Flutter Riverpod Snippets을 사용하는 것이 좋습니다. Android Studio 또는 IntelliJ를 사용하는 경우, Flutter Riverpod Snippets 사용을 고려해 보세요.

or
반응형
'개발 > 플러터(Flutter)' 카테고리의 다른 글
| (Flutter) Riverpod의 Provider 사용 방법 (0) | 2023.03.26 |
|---|---|
| (Flutter) Riverpod의 Provider란 (1) | 2023.03.26 |
| (Flutter) Riverpod란? (2) | 2023.03.25 |
| (Flutter) Auto Route 사용하기 (0) | 2022.03.30 |
| 플러터 최강 code generator freezed 사용하기 (0) | 2022.03.08 |


