
안녕하세요, 옵시디언 사용자 여러분! 오늘은 옵시디언에서 제 경험을 바탕으로 AnuPpuccin 테마에 대해 자세히 소개드리고자 합니다. 이전에는 Minimal 테마와 Shiba Inu 테마를 즐겨 사용했었는데요, 최근에 AnuPpuccin 테마를 발견하고 그 매력에 푹 빠져버렸습니다.
Minimal과 Shiba Inu 테마도 분명 그만의 멋진 매력이 있지만, AnuPpuccin 테마는 사용자의 취향에 맞게 프레임 색상을 변경할 수 있는 유연성을 제공합니다. 이런 점이 제가 AnuPpuccin 테마를 선호하는 큰 이유 중 하나입니다.
AnuPpuccin 테마의 가장 큰 매력은 바로 '개인화'입니다. 사용자의 개성과 취향을 반영할 수 있는 다양한 커스터마이징 옵션이 있어, 나만의 공간을 만들 수 있습니다. 이 글을 통해 저는 옵시디언을 한층 더 매력적이고 개성 있는 노트테이킹 도구로 만들어주는 AnuPpuccin 테마의 매력을 여러분과 공유하고자 합니다.
현재 제 옵시디언 외관은 이렇게 멋지게 꾸며져 있습니다.

여러분도 AnuPpuccin 테마를 사용해보시면, 옵시디언 사용에 더욱 재미를 느낄 수 있을 거예요. 개인의 작업 환경에 맞게 외관을 조정할 수 있으니, 생산성 향상은 물론, 노트테이킹의 즐거움까지 두 배로 느낄 수 있을 겁니다.
AnuPpuccin 테마 소개

AnuPpuccin 테마는 인기 있는 색상표인 Catppuccin, Dracula 등 다양한 팔레트를 지원합니다. 이 테마를 사용하려면 Obsidian의 외형 설정을 커스터마이징할 수 있는 Style Settings 플러그인을 반드시 설치해야 합니다.
AnuPpuccin 테마는 다양한 색상과 음영을 사용하여, 사용자가 Obsidian 내에서 더욱 편안하게 작업할 수 있도록 돕습니다. 또한, 이 테마는 가독성을 높이기 위해 폰트 크기와 줄 간격 등의 요소를 조정하여 시각적인 효과를 극대화합니다.
이 외관적인 변화는 작업환경에서의 집중도와 생산성을 높일 수 있습니다. AnuPpuccin 테마를 사용하여 Obsidian을 보다 즐겁고 효율적으로 활용해보세요.
테마 컬러
AnuPpuccin 테마를 사용하는 경우, Style Settings 플러그인의 설정 화면에서 AnuPpuccin 섹션이 표시됩니다. AnuPpuccin 섹션의 Colors 하위 항목에서 테마 색상을 쉽게 변경할 수 있습니다.

AnuPpuccin는 기본적으로 라이트 테마에서 Latte와 Rose Pine 두 가지 컬러를 제공합니다. 하지만, extended-colorschemes.css 스니펫을 설치하면 더 많은 테마 컬러를 사용할 수 있습니다. 이 스니펫을 적용하는 방법은 Obsidian 옵시디언, 커스텀 CSS 적용하기 - tistory 블로그 글을 참고하실 수 있습니다.
extended-colorschemes CSS 스니펫을 적용하면 AnuPpuccin Themes Extended 섹션이 나타나며, 여기에서 더 많은 테마 컬러를 선택하여 사용할 수 있습니다. 이 섹션에서는 더 많은 선택지가 제공되며, 사용자는 원하는 색상을 선택하여 Obsidian의 외관을 사용자 정의할 수 있습니다.

콜아웃(Callouts)
AnuPpuccin은 다양한 콜아웃 스타일을 제공하며, 사용자 정의 콜아웃 스니펫을 방해하지 않도록 설정할 수 있습니다. 이 플러그인을 사용하면 Admonition 플러그인과 같은 다른 플러그인을 사용하거나 사용자 정의 콜아웃 색상을 사용하더라도 바닐라 콜아웃만 적용되므로 색상 변경의 영향을 받지 않습니다. 만약 콜아웃(Callouts)이 무엇인지 잘 모르신다면, 옵시디언 문서의 Callouts 항목에서 자세한 내용을 확인하실 수 있습니다.
Callouts 섹션에서는 다양한 콜아웃 스타일을 선택할 수 있습니다. Block 또는 Sleek를 사용해 보시는 것을 추천드립니다.

체크박스와 말풍선
Checkboxes 섹션에서 Custom Checkboxes 옵션과 Speech Bubbles 옵션을 모두 활성화합니다.

AnuPpuccin에서는 다음과 같이 다양한 커스텀 체크박스와 말풍선이 포함되어 있습니다.

체크박스와 말풍선 문법(Syntax)
- [ ] Unchecked
- [x] Checked
- [>] Rescheduled
- [<] Scheduled
- [!] Important
- [-] Cancelled
- [/] In Progress
- [?] Question
- [*] Star
- [n] Note
- [l] Location
- [i] Information
- [I] Idea
- [S] Amount
- [p] Pro
- [c] Con
- [b] Bookmark
- ["] Quote
- [0~9] Speech bubble 0~9코드블럭
File Editor & Markdown Elements > Codeblocks 섹션으로 이동한 후, 코드 블록 넘버링 옵션을 활성화하면 코드 블록에 번호가 표시됩니다.

테이블
File Editor & Markdown Elements > Tables 섹션으로 이동하여 Table Styling 옵션을 활성화합니다. 나머지 옵션은 사용자의 취향에 따라 설정할 수 있습니다.

위와 같은 옵션으로 설정하면 테이블이 다음과 같이 보여집니다.

컬러풀 헤딩 타이포그래피
Typography > Headings 섹션으로 이동한 후, 3가지 Headings 옵션을 모두 활성화합니다.

기본 색상은 다음과 같습니다. 물론 각각의 타이포그래피 색상은 변경할 수 있습니다.

컬러풀 프레임
제가 가장 좋아하는 테마 옵션입니다. 프레임을 컬러풀하게 포인트 줄 수 있습니다.

Workspace > Colorful Frame 섹션으로 이동하여 Enable Colorful Frame 옵션을 활성화합니다.

그다음 Workspace > Workspace Layout 섹션으로 이동합니다. Workspace Layout variant를 변경합니다. 저는 Border 또는 Card를 추천합니다.

위와 같이 설정하면 프레임은 아래와 같이 보여집니다.

레인보우 폴더
탐색기에서 폴더를 컬러풀하게 꾸밀 수 있습니다. Workspace > Rainbow Folder 섹션으로 이동합니다. Reainbow Style 옵션에서 Full를 선택합니다.

그리고, Workspace > File Browser 섹션으로 이동하여 취향에 맞게 설정합니다.

위와 같이 설정하면, 선택한 폴더의 색상이 아래 그림과 같이 변경됩니다.

그리고 custom-rainbow-colors CSS 스니펫에 사용하면 각 폴더별로 원하는 색상을 지정할 수 있습니다. custom-rainbow-colors.css 파일을 다운로드 받아 적용하면 AnuPpuccin Custom Rainbow Folder Colors 섹션이 새롭게 추가됩니다. 여기서 각 폴더 별로 내가 원하는 색상을 지정할 수 있습니다.

Minimal Cards
Minimal Theme의 Cards 레이아웃을 AnuPpuccin에서도 사용 할 수 있습니다. minimal-cards.css 스니펫을 다운로드하여 적용한 후, 노트 상단 프론트메타에 아래 헬퍼 클래스를 복사하여 붙여넣으면 됩니다.
---
cssClasses: cards, cards-cover, cards-2-3, table-max
---
그리고 아래 Dataview 쿼리를 복사하여 붙여 넣으면 #books 태그가 있는 모든 메모가 표시됩니다.
```dataview
table without id,
file.link as Title,
("") as Cover,
string(publish) as Year,
"by " + author as Author,
myRate as "⭐ Rating"
from #books
where cover != null
```이렇게 하면 #books 태그가 있는 모든 메모가 타이틀, 커버 이미지, 출판년도, 작가, 평점으로 구성된 갤러리 형식으로 표시됩니다.

배경화면 설정하기(Custom Background)
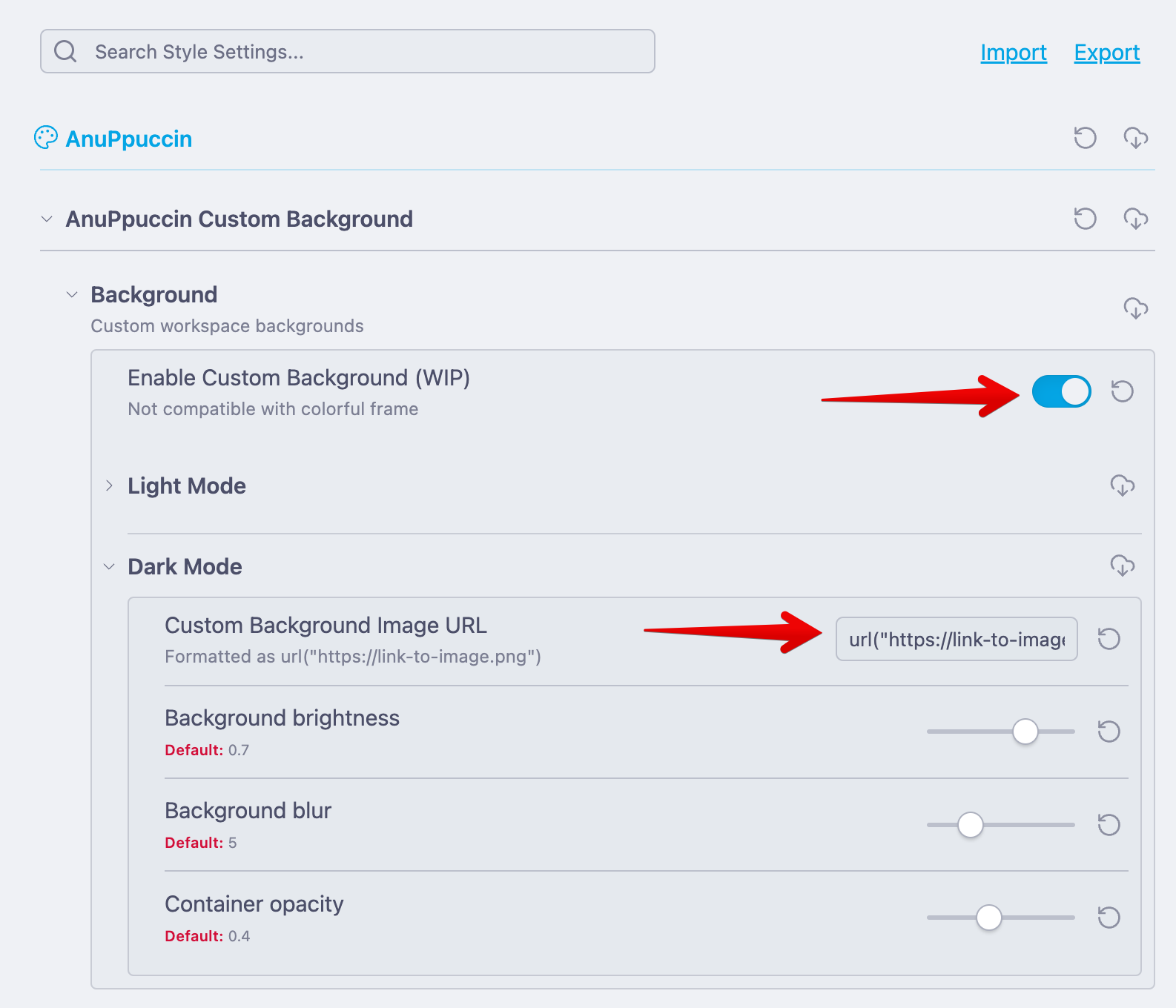
우선 custom-background.css 스니펫을 다운로드하여 적용합니다. 이 스니펫은 Style Settings 플러그인을 통해 쉽게 적용할 수 있으며, 설치 후 Style Settings 플러그인에 "AnuPpuccin Custom Background" 항목이 새롭게 생성될 것입니다.
다음으로 커스텀 배경화면을 활성화 합니다. 그리고 Custom Background Image URL 항목에 이미지 url을 입력합니다. 올바른 입력 포맷은 url("https://link-to-image.png") 와 같이 되어야 합니다.

마치며
이 글에서는 AnuPpuccin 테마에서 핵심적인 옵션만을 소개했습니다. 참고하여 AnuPpuccin 테마를 사용하여 Obsidian을 보다 효율적으로 활용해보세요. 감사합니다.
'생산성 > 옵시디언(Obsidian)' 카테고리의 다른 글
| 티스토리 Open API 종료에 따른 옵시디언 티스토리 플러그인 대응 계획 (6) | 2023.12.24 |
|---|---|
| 옵시디언 코파일럿 - 옵시디언을 위한 최고의 ChatGPT 플러그인 (4) | 2023.04.26 |
| 밀리의 서재에서 하이라이트를 노트앱으로 내보내는 방법 (4) | 2023.03.15 |
| (번역) Make.md: 옵시디언 초보에게 가장 유용한 플러그인 (2) | 2023.03.11 |
| 노션이 아닌 옵시디언으로 독서 기록 및 노트 작성하기 (31) | 2023.01.30 |


